18 sept. 2024

Maxime Gadras
Avec la montée en popularité des outils no-code, Bubble s'est imposé comme l'une des plateformes les plus puissantes et flexibles pour créer des applications web sans avoir besoin de coder. Que vous soyez entrepreneur, créateur de contenu, ou simplement curieux d'explorer de nouvelles technologies, l’outil vous permet de concrétiser rapidement vos idées en projets fonctionnels.
Dans cet article, je vais vous guider à travers vos premiers pas avec Bubble et vous montrer comment créer votre premier projet. Si vous êtes débutant, ce guide est fait pour vous : vous y trouverez des explications claires, des conseils pratiques, ainsi que des exemples concrets pour vous lancer.
Qu'est-ce que Bubble ? Une introduction rapide
Avant de plonger dans la création de votre premier projet, il est important de comprendre ce qu'est cet outil et comment il fonctionne.
Bubble est une plateforme no-code qui permet de créer des applications web complètes et interactives sans écrire de code. Au lieu de coder en HTML, CSS ou JavaScript, vous utilisez une interface visuelle par glisser-déposer (drag & drop) pour ajouter des éléments, configurer des bases de données, et créer des workflows (c'est-à-dire des processus automatisés). L'objectif est de permettre à n'importe qui de créer des applications, que vous soyez développeur ou non.
Avantages de Bubble :
Aucune compétence en programmation nécessaire : L'interface visuelle vous permet de créer des applications de manière intuitive.
Flexibilité et puissance : Vous pouvez construire des applications complexes avec des fonctionnalités avancées comme l'intégration d'API, des workflows complexes, et des bases de données.
Évolutivité : Bubble est capable de gérer des applications de toutes tailles, des projets personnels aux applications de type SaaS.
Pour en savoir plus sur les avantages de la plateforme, consultez l'article dédié : Qu'est-ce que l’outil nocode Bubble.io ?
S'inscrire et se familiariser avec l'interface
Créer un compte Bubble
Pour commencer, la première étape est de vous inscrire gratuitement sur la plateforme Bubble.
Allez sur bubble.io et cliquez sur "Get Started for Free".
Renseignez vos informations (email, mot de passe, etc.) et validez votre inscription.
Une fois connecté, vous accéderez à votre tableau de bord, qui répertorie tous vos projets.
Tour d'horizon de l'interface
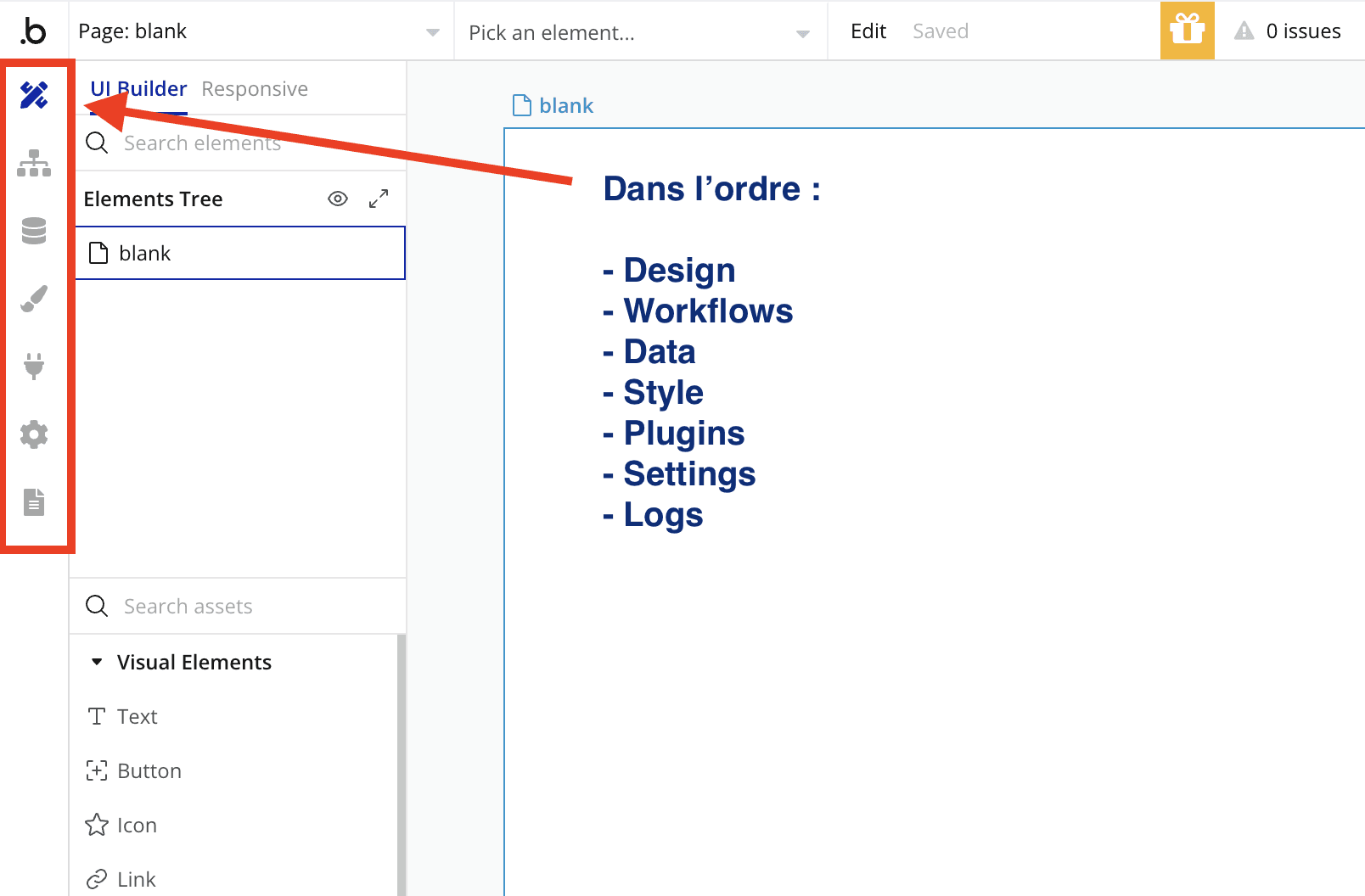
Avant de créer votre première application, il est utile de vous familiariser avec les principales sections de l'interface de Bubble :
Design : C'est ici que vous allez concevoir les pages de votre application. Vous pouvez y ajouter des éléments visuels tels que des boutons, des images, du texte, et bien plus encore.
Workflows : Cette section vous permet de définir les actions que votre application doit réaliser lorsque l'utilisateur interagit avec elle (par exemple, lorsqu'il clique sur un bouton ou soumet un formulaire).
Data : C'est la partie qui gère les bases de données de votre application. Vous pouvez y configurer vos types de données et ajouter des champs pour stocker des informations comme les noms d'utilisateurs, les articles de blog, les produits, etc.
Plugins : Bubble dispose d'une bibliothèque de plugins qui vous permet d'ajouter des fonctionnalités supplémentaires à votre application, comme des outils de paiement (Stripe, PayPal), des services de cartographie (Google Maps), et bien d'autres.
Settings : vous trouverez dans cet onglet tous les pramètres de votre app, comme la personnalisation de son nom, le SEO, votre plan d'abonnement, son domaine personnalisé… etc.
Logs : un des onglets les plus importants, puisque c'est ici que vous pourrez suivre votre consommation de Workload Units ainsi que les actions qui ont été réalisées dans votre base de données.

Créer son premier projet
Maintenant que vous avez un compte et que vous êtes familier avec l'interface, nous allons créer votre première application étape par étape.
Choisir le type d'application
Bubble vous permet de créer différents types d'applications, qu'il s'agisse d'un simple site web, d'une marketplace, d'un réseau social, ou même d'une application SaaS. Pour cet exemple, nous allons créer une application simple pour gérer des tâches (une sorte de to-do list).
Sur votre tableau de bord, cliquez sur "New App".
Donnez un nom à votre projet (par exemple, "Gestionnaire de tâches").
Choisissez votre template. Pour les débutants, je vous conseille fortement de ne pas choisir de template, afin d’apprendre à construire votre application de A à Z.
Conception de la première page de votre application
Maintenant que le projet est créé, nous allons concevoir la page principale où l'utilisateur pourra ajouter et visualiser des tâches.
Ajouter des éléments visuels
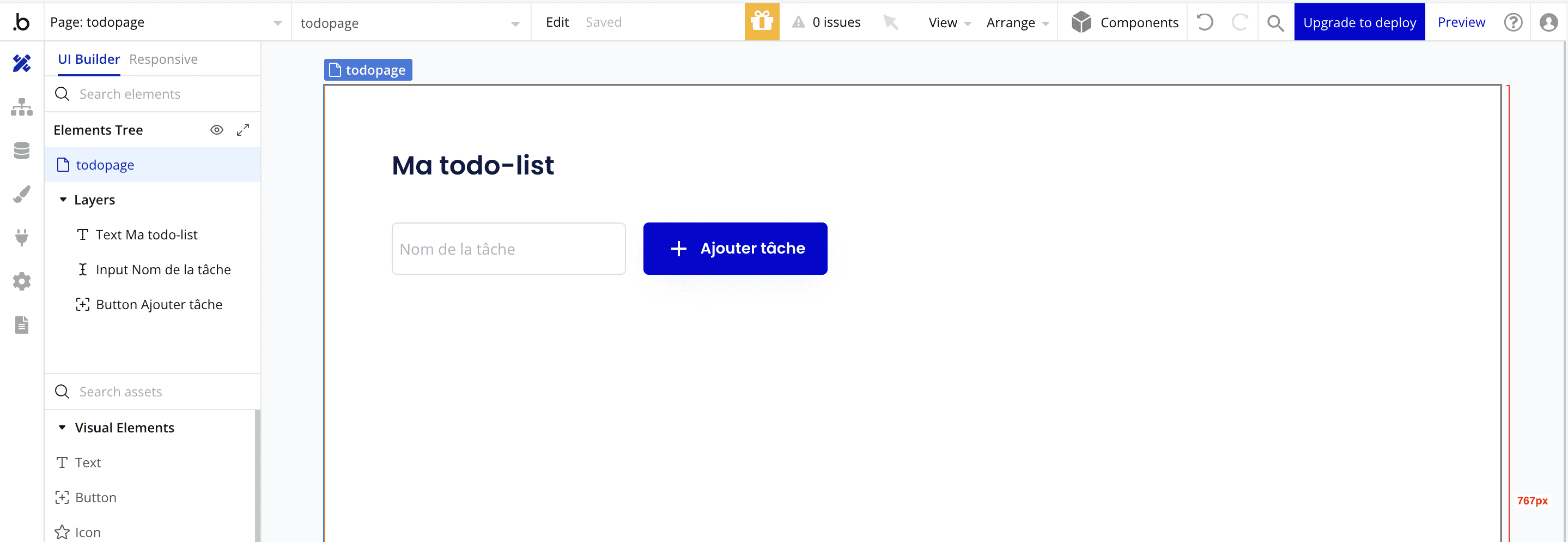
Rendez-vous dans l'onglet Design et sélectionnez "Text" pour ajouter un titre à votre application (par exemple, "Ma To-Do List").
Ajoutez un input (champ de texte) pour que l'utilisateur puisse entrer le nom de la tâche.
Ajoutez un bouton "Ajouter tâche" pour valider l'entrée de l'utilisateur.

Configurer la base de données
Pour stocker les tâches, nous avons besoin d'une base de données. Voici comment la configurer :
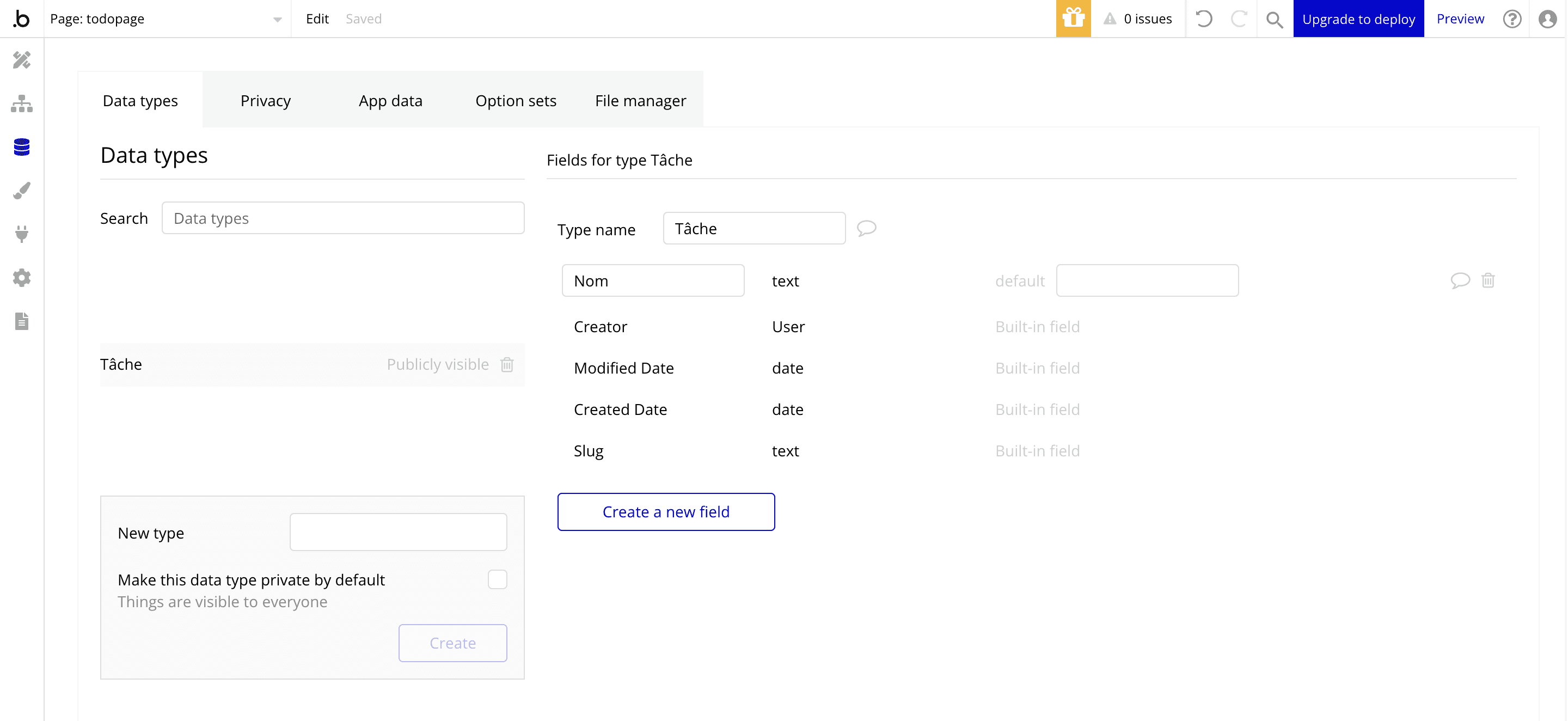
Allez dans l'onglet Data et cliquez sur "Create a new type". Nommez ce type "Tâche".
Ajoutez un champ de texte appelé "Nom" pour enregistrer le nom de chaque tâche.

Créer des workflows : Ajouter et afficher des tâches
Workflow pour ajouter une tâche
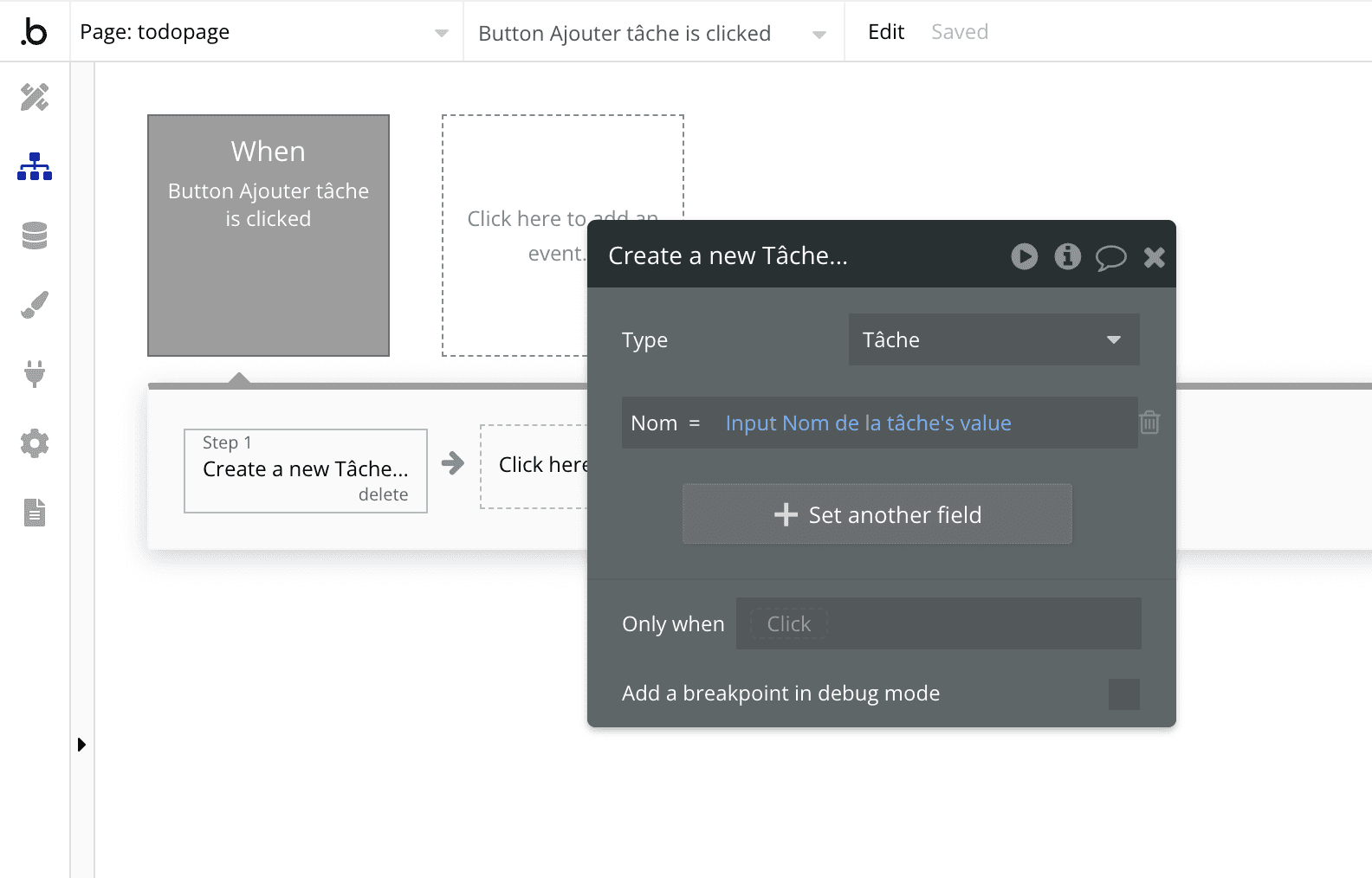
Allez dans l’onglet Workflows et créez un nouveau workflow qui se déclenche lorsque l’utilisateur clique sur le bouton "Ajouter tâche" (vous pouvez également cliquer sur le bouton pour ouvrir son menu et cliquer sur "Add workflow").
Sélectionnez l’action "Create a new thing" (dans l'onglet "data" des actions possibles). Choisissez le type "Tâche" et configurez-le pour enregistrer la valeur entrée par l’utilisateur dans l'input.

Utiliser un repeating group pour afficher les tâches
Pour afficher les tâches que l’utilisateur ajoute, nous allons utiliser un repeating group.
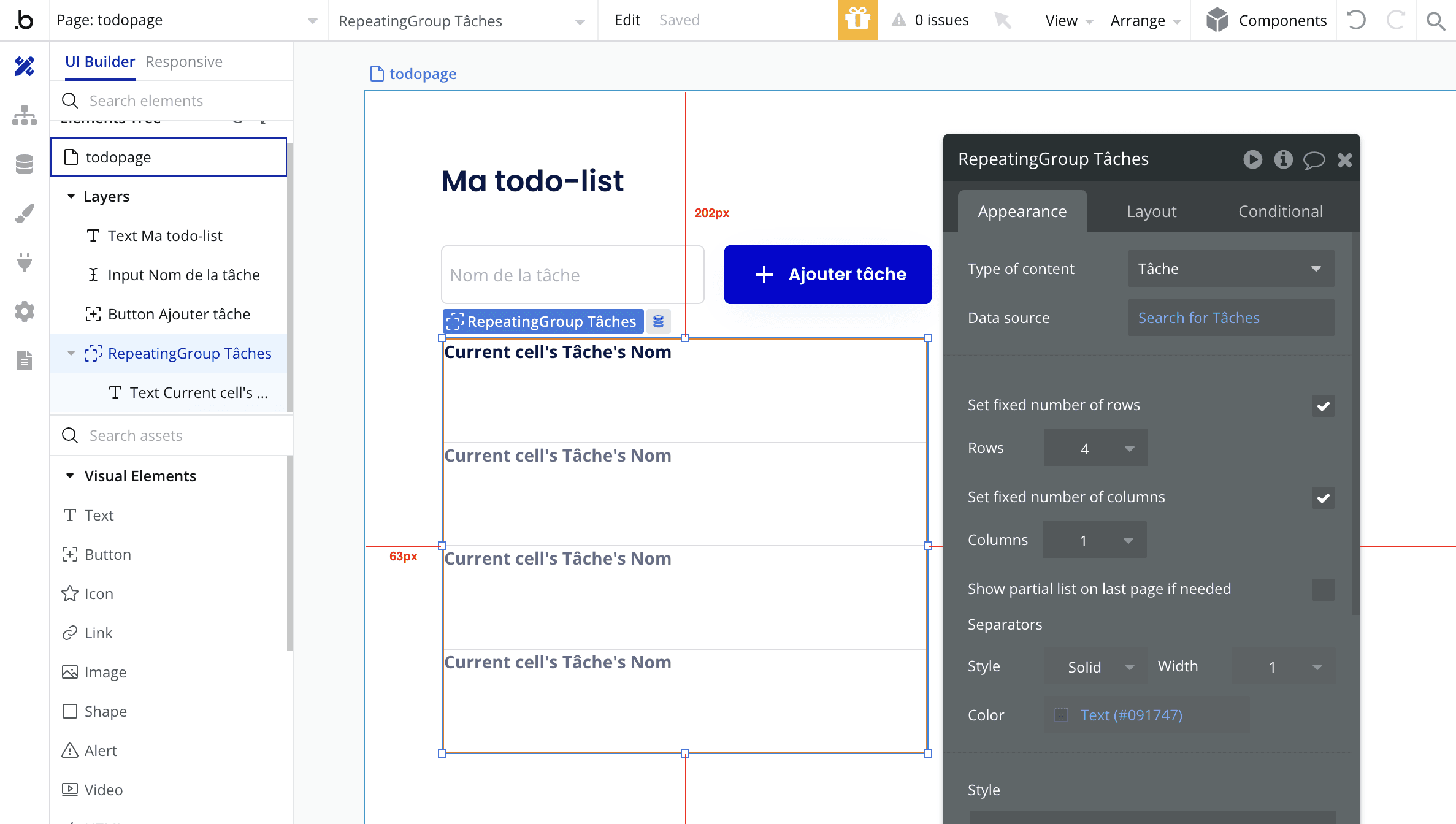
Revenez dans l'onglet Design et ajoutez un repeating group sur la page.
Configurez-le pour afficher les éléments de type "Tâche" et choisissez le champ Nom pour afficher le nom de chaque tâche.
Pour en savoir plus sur les repeating groups et leur utilisation avancée, consultez l'article détaillé : Les repeating groups dans Bubble.io.

Améliorer l'expérience utilisateur avec des fonctionnalités supplémentaires
Une fois que vous avez créé les fonctionnalités de base de votre application, vous pouvez ajouter des fonctionnalités supplémentaires pour améliorer l’expérience utilisateur.
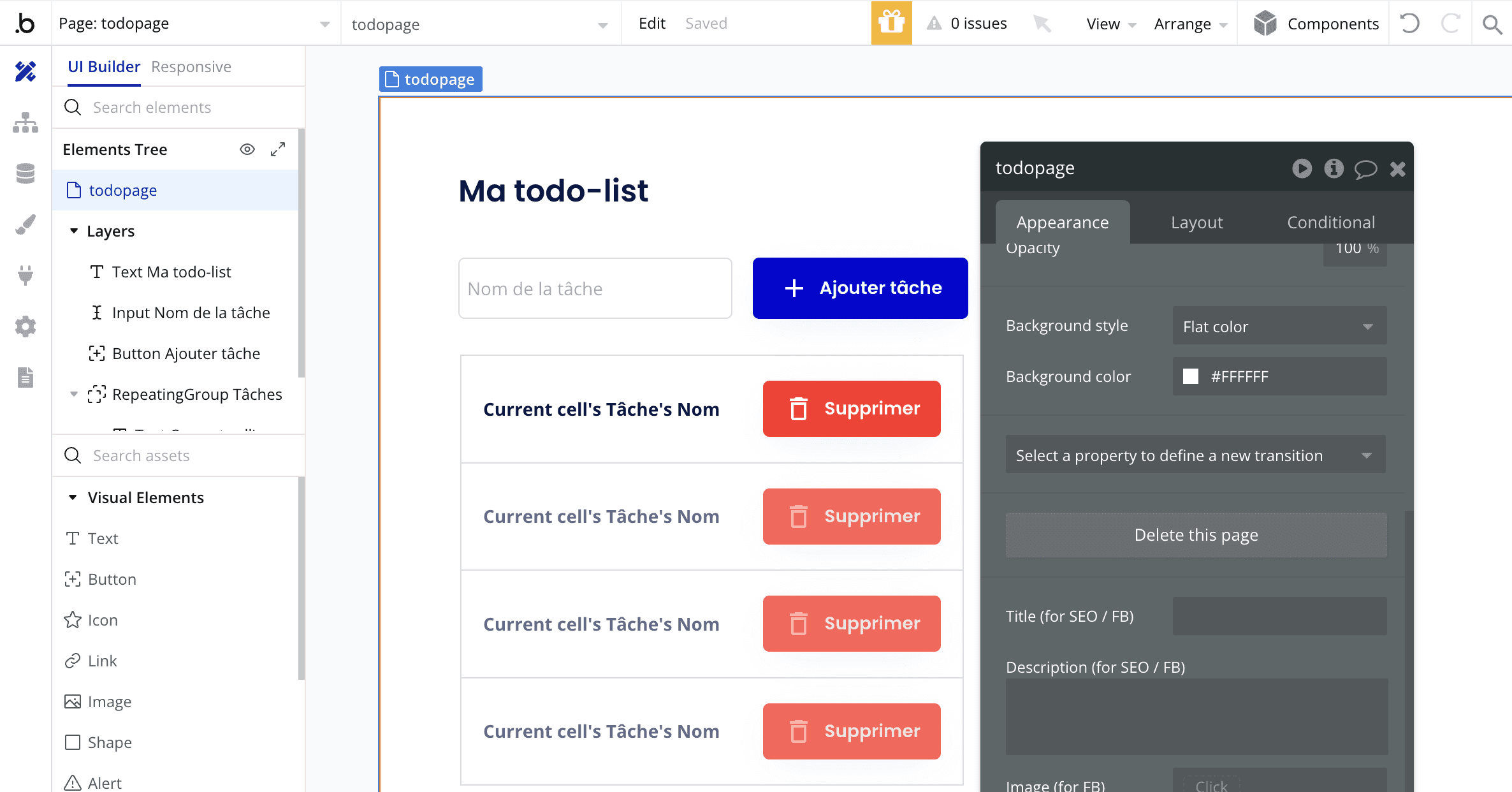
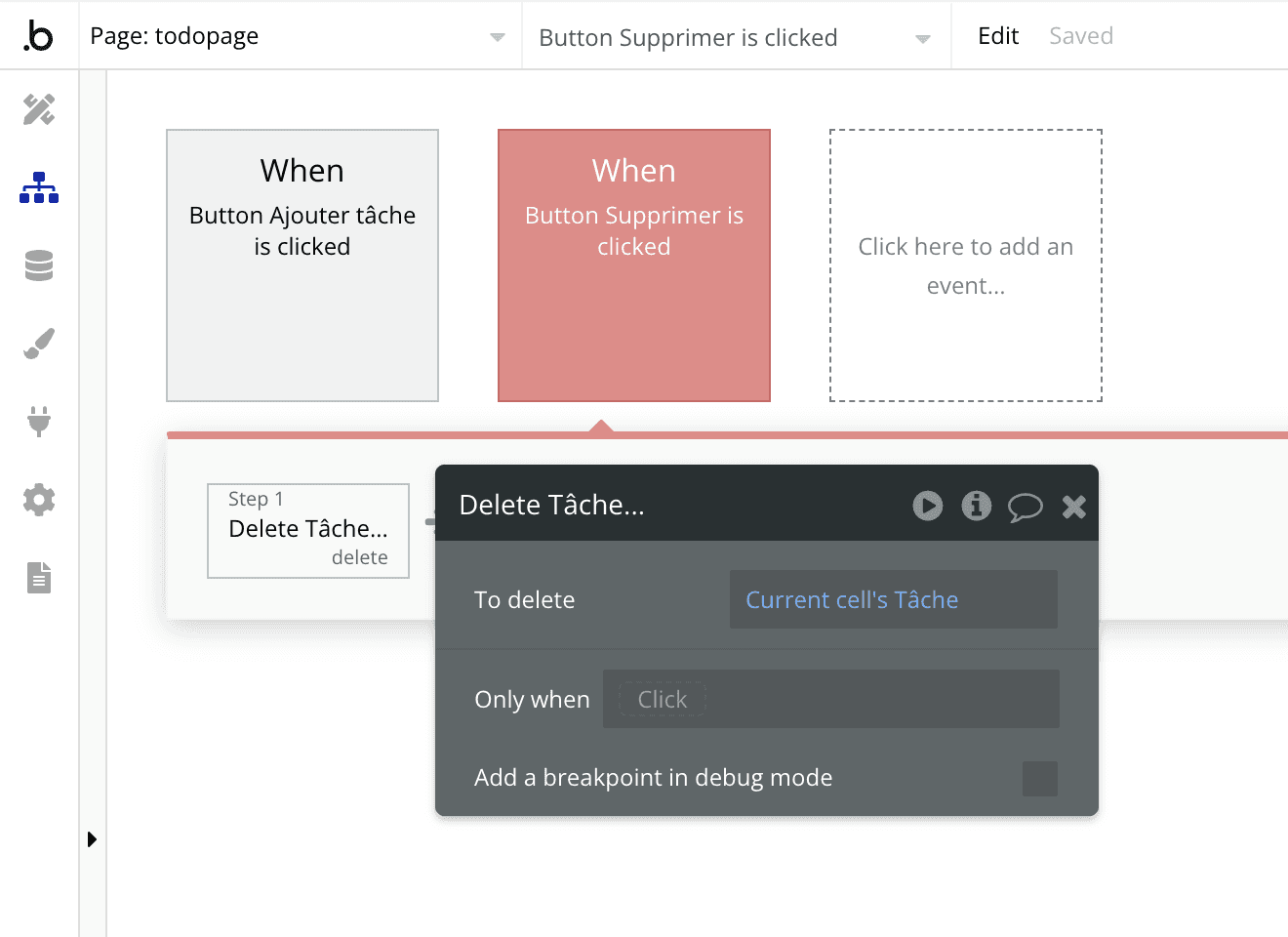
Ajouter une option de suppression
Ajoutez un bouton "Supprimer" à chaque tâche dans le repeating group et créez un workflow pour supprimer la tâche correspondante lorsqu’on clique dessus. Cela permet à l'utilisateur de gérer plus facilement sa liste.


Mettre en place des filtres
Vous pouvez ajouter une option pour que l'utilisateur filtre ses tâches par statut (complétée ou non complétée). Pour ce faire, vous devrez ajouter un champ "Statut" à vos tâches dans la base de données et ajuster l’affichage du repeating group en fonction du filtre sélectionné.
Tester et déployer votre application
Une fois votre application configurée, il est essentiel de la tester avant de la déployer en ligne.
Utilisez le mode preview de Bubble.io pour tester votre application en temps réel. Cela vous permet de vérifier que les workflows fonctionnent comme prévu et que les données sont bien enregistrées et affichées.
Si tout fonctionne bien, cliquez sur "Deploy" pour publier votre application sur un domaine Bubble. Vous pouvez également connecter un domaine personnalisé si vous en avez un (vous pouvez acheter des noms de domaine chez des registrars reconnus, comme OVH par exemple).
Ressources et outils pour aller plus loin
Créer votre première application avec Bubble est une grande étape, mais il existe de nombreuses façons d'améliorer vos compétences et d'approfondir votre utilisation de la plateforme. Voici quelques ressources utiles :
Forum officiel Bubble : Un lieu où vous pouvez poser des questions, obtenir des conseils, et apprendre des autres utilisateurs. Accédez au forum.
Tutoriels vidéo sur YouTube : Il existe de nombreux tutoriels vidéo qui couvrent des sujets spécifiques. Ma chaîne Youtube en est par exemple remplie !
API et intégrations : Une fois que vous êtes à l’aise avec les bases, vous pouvez explorer l’intégration d’API externes pour connecter votre application à d'autres services en ligne.
Conclusion
Félicitations ! Vous venez de créer votre premier projet Bubble. Vous avez découvert comment utiliser son interface pour concevoir des pages, configurer une base de données, créer des workflows et afficher des données dynamiquement. Bien que cet exemple soit simple, il constitue une excellente base pour des projets plus complexes comme des marketplaces, des réseaux sociaux ou des applications SaaS.
Le plus grand avantage de Bubble est sa flexibilité et sa capacité à évoluer avec vos projets. Si vous êtes prêt à aller plus loin, n'hésitez pas à explorer d'autres fonctionnalités plus avancées et à consulter les articles liés pour approfondir vos connaissances.
Bon développement !
Pour aller plus loin…
J'ai réalisé sur ma chaîne Youtube un tuto complet, en plusieurs épisodes, pour apprendre à créer une application todo-list complexe. Ce tutorial est parfait pour apprendre à se servir de Bubble sur un "vrai" projet d'application.
Je vous met le lien du premier épisode ici :