17 sept. 2024

Maxime Gadras
Bubble est une plateforme no-code incontournable pour créer des applications web dynamiques et interactives. Parmi les nombreux outils disponibles, les repeating groups sont l'un des éléments les plus puissants et les plus utilisés. Ils permettent d’afficher des listes d’éléments provenant de votre base de données de manière flexible et dynamique.
Dans cet article, nous allons explorer ce que sont les repeating groups, comment les configurer, et comment les utiliser pour afficher et manipuler des ensembles de données dans vos applications. Nous verrons également des cas d’usage concrets pour illustrer comment cet élément peut améliorer l’expérience utilisateur et simplifier la gestion des données.
Qu'est-ce qu'un repeating group ?
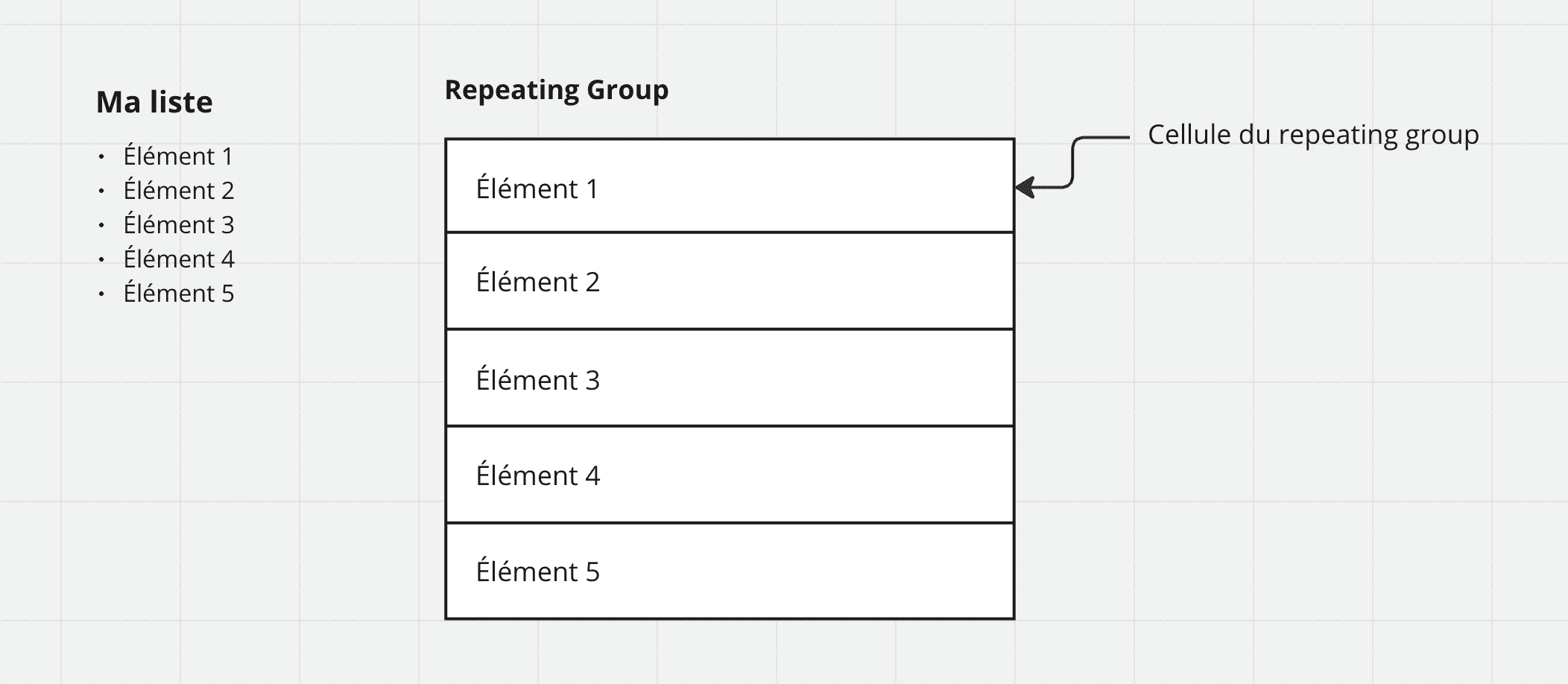
Un repeating group est un élément visuel qui permet d’afficher une liste d’éléments provenant de votre base de données ou de toute autre source de données dynamique. Il fonctionne comme un conteneur qui répète un groupe d’éléments autant de fois que nécessaire en fonction de la quantité de données à afficher.
En d’autres termes, si vous avez une liste de produits, d’utilisateurs ou de messages dans votre base de données, vous pouvez utiliser un repeating group pour les afficher sous forme de tableau ou de cartes par exemple. Chaque ligne (également appelée cellule) du repeating group représentera un élément de la liste, et vous pouvez personnaliser l’apparence et les actions disponibles pour chaque élément.

Un repeating group se compose de cellules ayant chacune un numéro, l'index. Chaque cellule contient l'information d'un élément de la liste affichée.
Pourquoi utiliser un repeating group ?
Les repeating groups sont essentiels pour afficher des ensembles de données dynamiques sans avoir à créer manuellement chaque élément. Ils offrent une flexibilité incroyable dans la mise en page et l’interactivité de votre application, en permettant notamment :
L’affichage de listes d’articles, de produits, de messages ou de tout autre contenu structuré.
Le filtrage et le tri de données en temps réel.
L’affichage d’éléments de manière paginée ou sous forme de liste continue.
L’interaction avec des éléments individuels dans la liste (par exemple, en cliquant sur un produit pour afficher plus d’informations).
Comment configurer un repeating group ?
Créer et configurer un repeating group est simple, mais il est important de bien comprendre les étapes pour optimiser son utilisation. Voici un guide étape par étape pour configurer un repeating group dans votre application.
Étape 1. Créer un repeating group
Ajoutez un repeating group à votre page : Dans l’éditeur de Bubble, faites glisser l’élément "Repeating Group" sur la page à l'endroit où vous souhaitez afficher la liste.
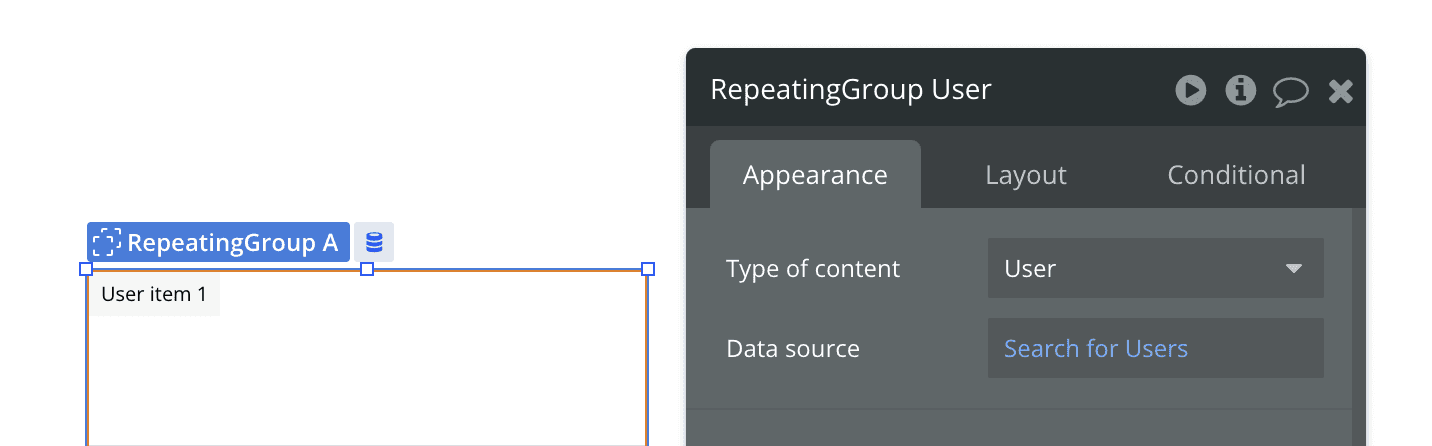
Définissez le type de contenu : Le repeating group doit savoir quel type de données il doit afficher. Dans les propriétés de l’élément, sélectionnez le type de contenu / type of content (par exemple, Produit, Utilisateur, Message, etc.). Ce type de contenu correspond à un type de données de votre base de données (cela peut être un data type, un option set…)
Définissez la source de données : Ensuite, vous devez indiquer au repeating group où trouver les données à afficher. Cliquez sur "Data Source" et sélectionnez la source de données, qui peut être une requête dans votre base de données (avec l'expression "Do a search for" par exemple) ou une autre source dynamique (par exemple, une API).

Dans cet exemple, le repeating group est configuré pour afficher une liste de data types "User", que l'on va aller chercher dans la base de données en réalisant une recherche "Do a search for".
Étape 2. Configurer l’affichage des cellules
Chaque cellule d’un repeating group représente un élément de la liste. Vous pouvez ajouter des éléments visuels (images, textes, boutons) à l’intérieur de chaque cellule et les configurer pour qu'ils affichent les données dynamiques liées à cet élément.
Ajoutez des éléments dans la cellule : Par exemple, si vous affichez une liste de produits, vous pouvez ajouter une image pour la photo du produit, un texte pour son nom et un bouton pour afficher plus de détails.
Reliez les éléments aux données dynamiques : Chaque élément à l’intérieur de la cellule peut être lié aux fields de la base de données. Par exemple, sélectionnez l’élément texte et choisissez d’afficher le nom du produit à partir de la base de données.
Personnalisez l’apparence : Vous pouvez personnaliser l’apparence et la disposition des éléments dans chaque cellule pour qu'ils correspondent à l’apparence de votre application (taille, couleur, police, etc.).

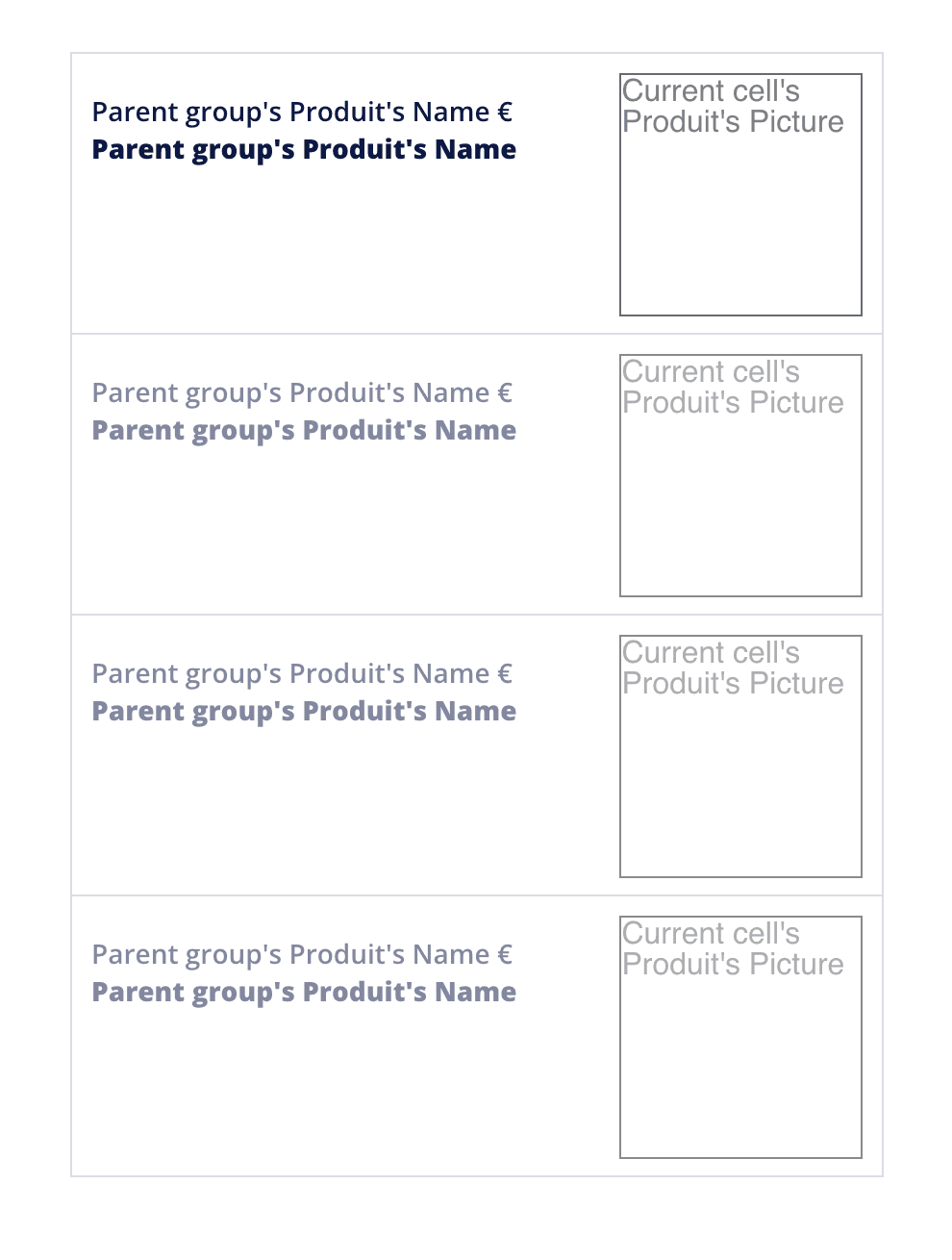
Dans cet exemple, le repeating group affiche pour chaque cellule les informations d'un data type "Produit" présent dans la base de donnes. On reconnaît l'expression "current cell…" qui fait référence à l'élément en question.
Étape 3. Choisir la mise en page du repeating group
Les repeating groups peuvent être configurés pour afficher les données de différentes manières :
Nombre de colonnes et de lignes : Vous pouvez spécifier combien de lignes et de colonnes le repeating group doit afficher. Par exemple, une liste d’utilisateurs peut s’afficher dans une seule colonne (format de liste verticale) ou en plusieurs colonnes (format de grille).
Disposition fixe ou extensible : Un repeating group peut avoir un nombre fixe de lignes ou s’adapter dynamiquement au nombre d’éléments à afficher. Vous pouvez également configurer une pagination pour que seuls quelques éléments soient affichés à la fois.

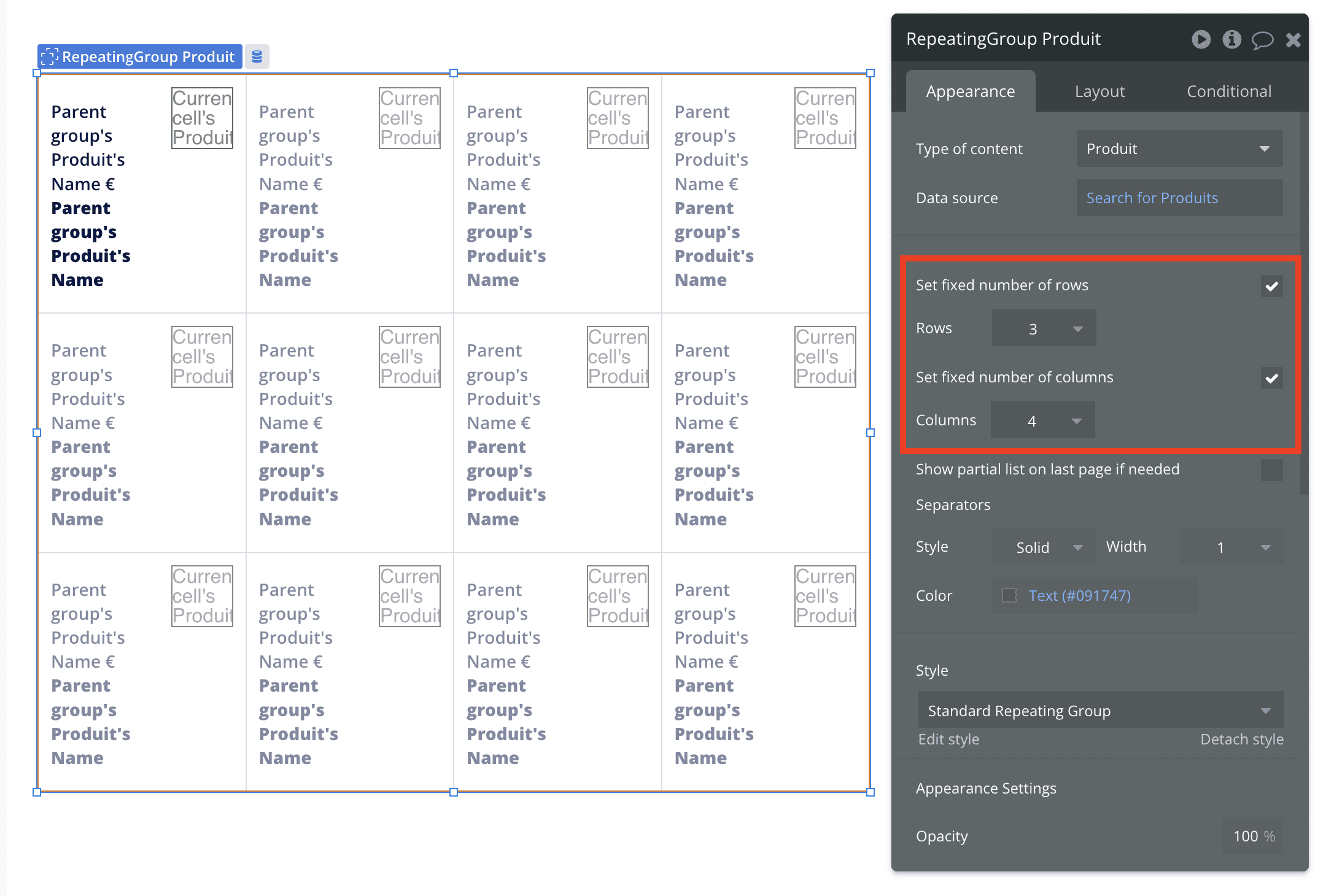
Le même repeating group que dans l'exemple précédent, sauf que cette fois-ci ce dernier possède 3 lignes et 4 colonnes !
Personnalisation et interactivité des repeating groups
Les repeating groups offrent des options de personnalisation et d’interactivité poussées qui permettent de créer toutes sortes d'interfaces utilisateur. Voici quelques fonctionnalités avancées qui rendent les repeating groups encore plus utiles.
Filtrer les données dans un repeating group
Une des fonctionnalités les plus puissantes des repeating groups est la possibilité de filtrer les données affichées. Par exemple, si vous affichez une liste de produits, vous pouvez ajouter des filtres pour n’afficher que les produits d’une certaine catégorie ou ceux qui sont en stock.
Voici un exemple de filtre :
Ajouter des "constraints" à la recherche initiale. Cela va permettre d'appliquer un filtre de tri sur la liste initiale du repeating group.
Par exemple : Do a search for user dont le field prénom = Maxime.
Cela aura pour effet d'aller chercher dans la base de données l'ensemble des Data types User, puis de ne garder uniquement que ceux dont le field "prénom" est égal à la valeur "Maxime".

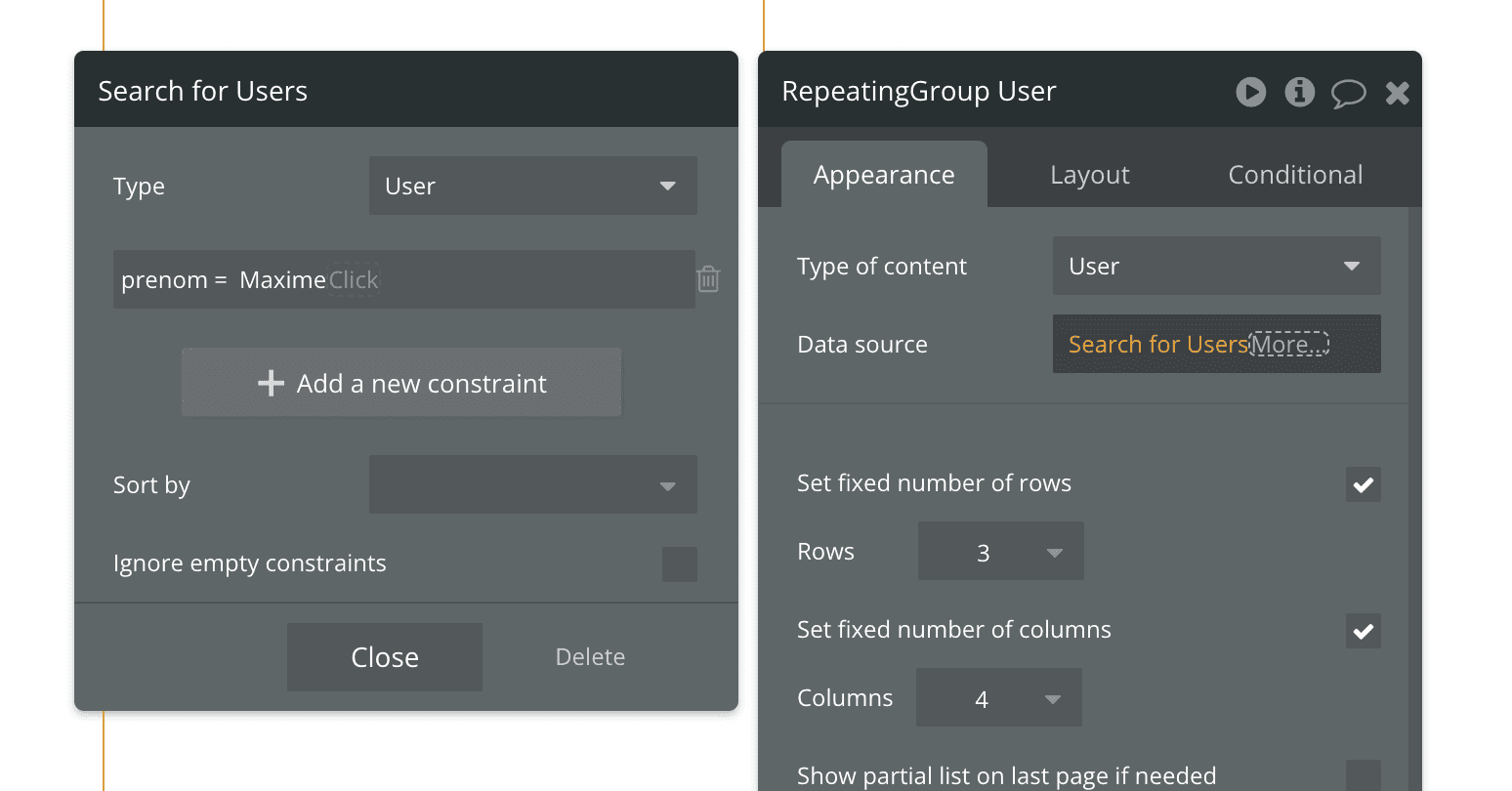
Exemple de l'ajout d'une constraint sur la data source d'un repeating group.
Trier les données dans un repeating group
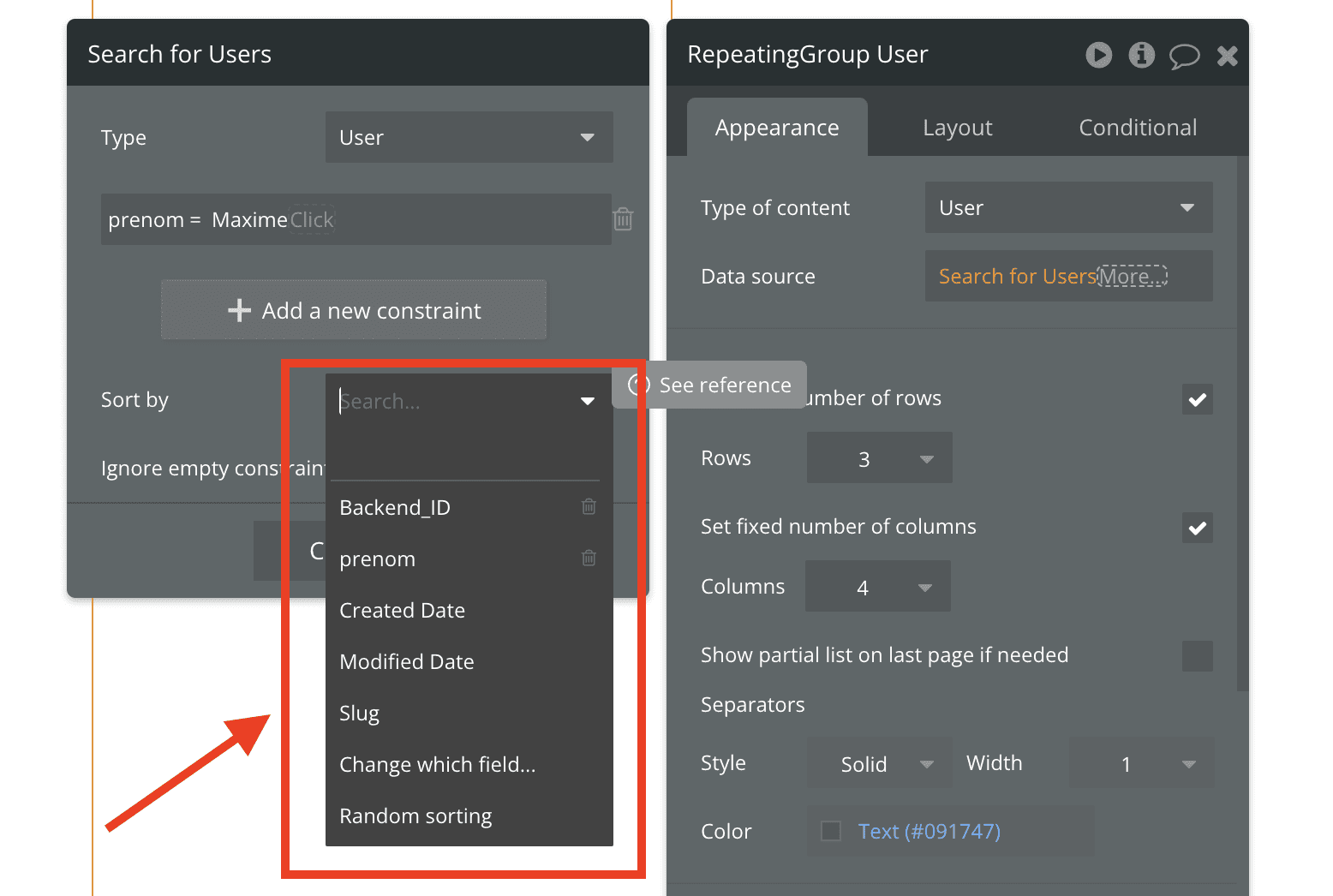
Vous pouvez également ajouter des options de tri (Sort by) pour permettre aux utilisateurs de réorganiser la liste en fonction de certains critères, comme le prix ou la date.
Ajouter un champ de tri : Par exemple, un bouton ou une liste déroulante permettant à l’utilisateur de choisir comment trier les éléments (par prix croissant, par date d’ajout, etc.).
Appliquer le tri : Dans la source de données du repeating group, ajustez les paramètres pour appliquer le tri choisi par l’utilisateur.

Pagination
Lorsque vous travaillez avec de grandes quantités de données, il est souvent préférable de ne pas tout afficher d’un coup. La pagination vous permet de diviser les données en plusieurs pages.
Nombre de lignes fixes : Limitez le nombre de lignes affichées dans le repeating group.
Contrôles de pagination : Ajoutez des boutons "Suivant" et "Précédent" pour permettre à l’utilisateur de naviguer entre les différentes pages de données.
Afficher des détails d’un élément individuel
Dans de nombreux cas, vous voudrez permettre aux utilisateurs de cliquer sur un élément du repeating group pour afficher plus de détails à son sujet. Cela peut être réalisé en créant des workflows liés à chaque cellule.
Ajouter un bouton ou une action cliquable : Par exemple, ajoutez un bouton "Voir plus" à l’intérieur de chaque cellule.
Configurer un workflow : Associez le bouton à un workflow qui enregistre l’élément actuel (le produit, l’utilisateur, etc.) dans un custom state, puis redirige l’utilisateur vers une popup où plus de détails sur cet élément seront affichés.
Cas d’usage concrets des repeating groups
Voyons maintenant quelques exemples concrets de la manière dont les repeating groups peuvent être utilisés dans des applications Bubble pour des fonctionnalités interactives et dynamiques.
Liste de produits pour un site e-commerce
Dans une application e-commerce, les repeating groups sont parfaits pour afficher une liste de produits. Vous pouvez les utiliser pour créer une grille de produits avec des images, des noms, des prix et des boutons pour ajouter les produits au panier.
Filtrer les produits par catégorie, prix ou disponibilité.
Trier les produits par popularité, prix croissant ou décroissant.
Afficher des détails : Chaque produit dans le repeating group peut avoir un bouton pour afficher une page avec des détails supplémentaires, comme les descriptions, les avis clients, etc.
Gestion des utilisateurs pour une plateforme SaaS
Dans une application SaaS, les repeating groups peuvent être utilisés pour afficher une liste d’utilisateurs ou de clients. Vous pouvez créer un tableau d’utilisateurs avec des informations comme le nom, l’adresse email et le statut.
Filtrer les utilisateurs : Par exemple, afficher uniquement les utilisateurs actifs ou ceux ayant un abonnement spécifique.
Trier les utilisateurs par date d’inscription ou par ordre alphabétique.
Interagir avec les utilisateurs : Chaque ligne peut inclure des boutons pour envoyer un email, modifier des informations ou désactiver un compte.
Blog ou site de contenu
Un repeating group est idéal pour créer une liste d’articles de blog. Vous pouvez afficher un aperçu de chaque article avec un titre, une image, une description courte et un lien pour lire l’article complet.
Filtrer les articles par catégorie ou par date de publication.
Trier les articles par popularité ou par ordre chronologique.
Paginer les articles pour faciliter la navigation entre les anciens et nouveaux articles.
Meilleures pratiques pour utiliser les repeating groups
Voici quelques conseils pour optimiser l’utilisation des repeating groups dans vos applications Bubble :
Optimiser les performances
Lorsque vous travaillez avec des grandes quantités de données, il est important d'optimiser les performances de votre application. Limitez le nombre d’éléments affichés simultanément dans le repeating group et utilisez la pagination pour diviser les données en morceaux plus faciles à charger.
Rendre les éléments interactifs
Utilisez les repeating groups pour rendre votre interface plus interactive. Assurez-vous que les utilisateurs peuvent interagir avec chaque élément de la liste (cliquer, sélectionner, ou modifier) en configurant des workflows appropriés.
Garder les interfaces propres
Ne surchargez pas vos repeating groups avec trop d’informations. Gardez un design simple et lisible, en n’affichant que les informations essentielles pour chaque élément, et permettez aux utilisateurs d’accéder à plus de détails si nécessaire via des actions cliquables ou des pages dédiées.
Conclusion - Un élément indispensable et puissant pour l'ensemble de vos applications
Les repeating groups sont l’un des outils les plus puissants de Bubble pour afficher et manipuler des données dynamiques dans une application. Grâce à leur flexibilité, ils permettent de créer des interfaces utilisateur engageantes, de gérer des listes d’éléments, de filtrer et de trier des informations en temps réel, et bien plus encore. Que vous souhaitiez créer une application e-commerce, une plateforme SaaS, ou un blog, les repeating groups sont essentiels pour rendre votre application dynamique et interactive.
Avec une bonne compréhension de leur fonctionnement et de leur potentiel, vous pourrez utiliser les utiliser pour améliorer la présentation de vos données et offrir une expérience utilisateur fluide et agréable !
Pour aller plus loin…
Si vous souhaitez voir concrètement comment s’utilisent les repeating groups au sein d’une application Bubble, voici une vidéo issue de ma chaîne Youtube qui vous résumera l’ensemble des concepts que nous venons de voir :