27 sept. 2024

Maxime Gadras
Dans Bubble, les repeating groups sont des éléments puissants utilisés pour afficher des listes d'éléments dynamiques provenant de votre base de données. Dans de nombreux cas, vous pourriez avoir envie de laisser la possibilité à vos utilisateurs de filtrer ces listes de manière dynamique.
C'est une fonctionnalité "classique" de toute application (pensez par exemple à un site ecommerce. Il serait logique de pouvoir trier les produits affichés par ordre de prix, nouveauté etc…).
Dans cet article, je vais vous expliquer comment filtrer un repeating group à l'aide de deux types d'éléments : un champ de recherche et un dropdown. Cela vous permettra de rendre vos applications plus interactives et personnalisées pour vos utilisateurs.
Suivez le guide !
Pour ceux qui voudraient voir le format vidéo de ce tuto, il est ci-dessous et présent sur ma chaîne Youtube :
Introduction aux repeating groups : utilité et utilisation
Les repeating groups permettent d’afficher une liste d’éléments dynamiques. Ils sont utilisés dans de nombreux cas comme les listes d’utilisateurs, de produits, de messages, ou toute autre donnée. Le principal avantage est qu’ils sont connectés à la base de données, et peuvent s’adapter dynamiquement au nombre d’éléments disponibles.
Filtrer un repeating group permet de limiter le nombre d'éléments affichés en fonction des critères définis par l'utilisateur. Cela améliore non seulement l’UX, mais rend également l’application plus intuitive et rapide.
Si vous n'êtes pas familier avec la notion de repeating group, vous pouvez consulter mon article dédié.
Préparer la base de données et les data types nécessaires
Avant de pouvoir configurer les filtres pour le repeating group, il est important de s'assurer que votre base de données est correctement configurée avec les data types nécessaires.
1. Créer le type de données
Dans l’exemple utilisé pour ce tutoriel, nous allons filtrer une liste d’étudiants par leur nom et leur statut (présent ou absent).
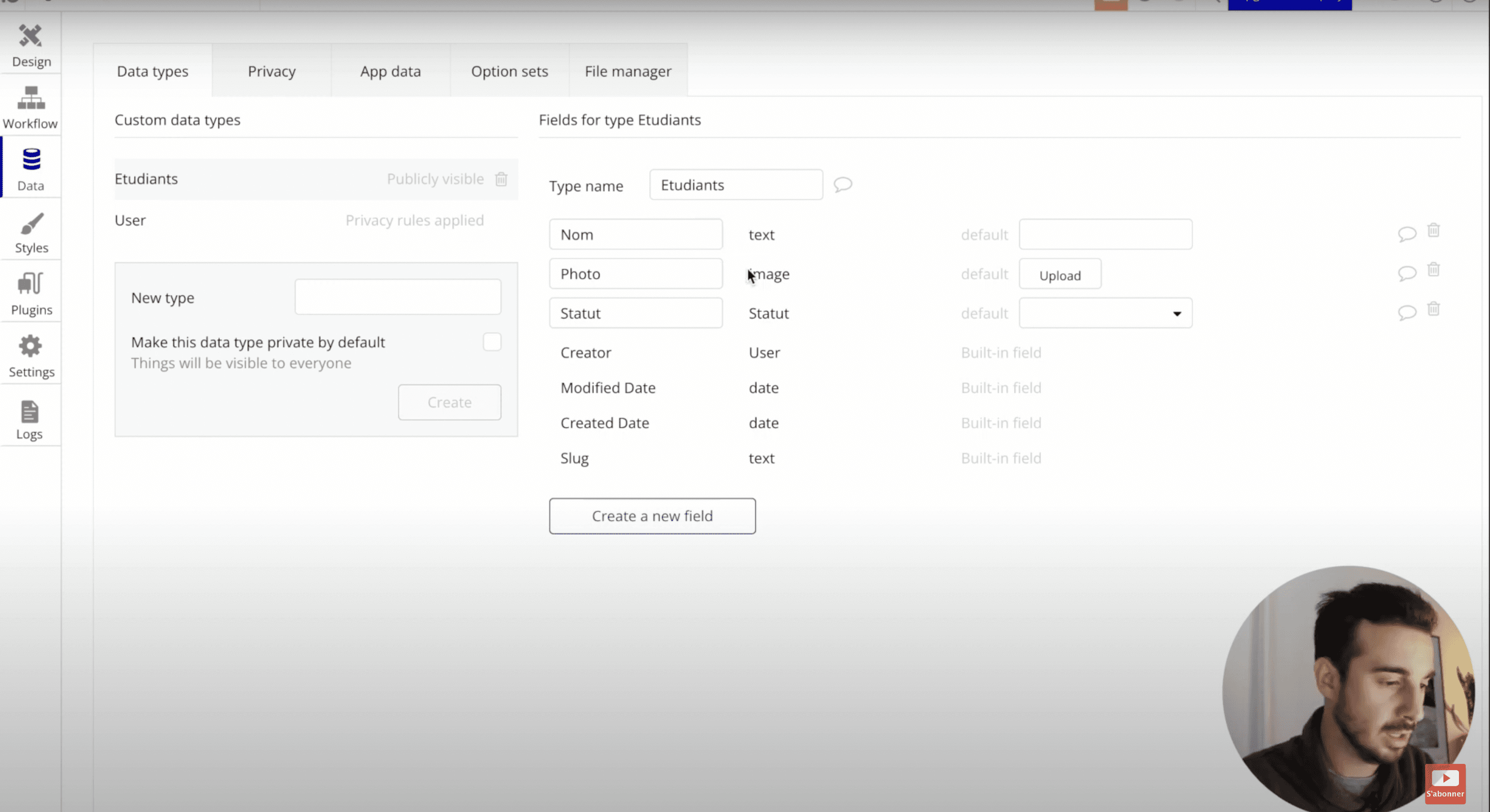
Allez dans l’onglet Data de Bubble et créez un type de donnée appelé Étudiant.
Ajoutez les fields suivants à ce type de données :
Nom (champ texte) : pour stocker le nom de l’étudiant.
Photo (champ image) : pour ajouter une photo (facultatif).
Statut (option set) : pour indiquer si l’étudiant est présent ou absent.
Pour le champ Statut, créez un option set que vous nommerez "Statut" avec les deux valeurs suivantes : Présent et Absent.

2. Ajouter des données d’exemple
Ajoutez quelques entrées à votre base de données pour tester le filtre. Par exemple, créez des étudiants avec différents noms et statuts (certains présents, certains absents).
Configuration de la page et du repeating group
Une fois que votre base de données est prête, il est temps de passer à la mise en page et de configurer le repeating group qui affichera les étudiants.
1. Créer un repeating group pour afficher la liste des étudiants
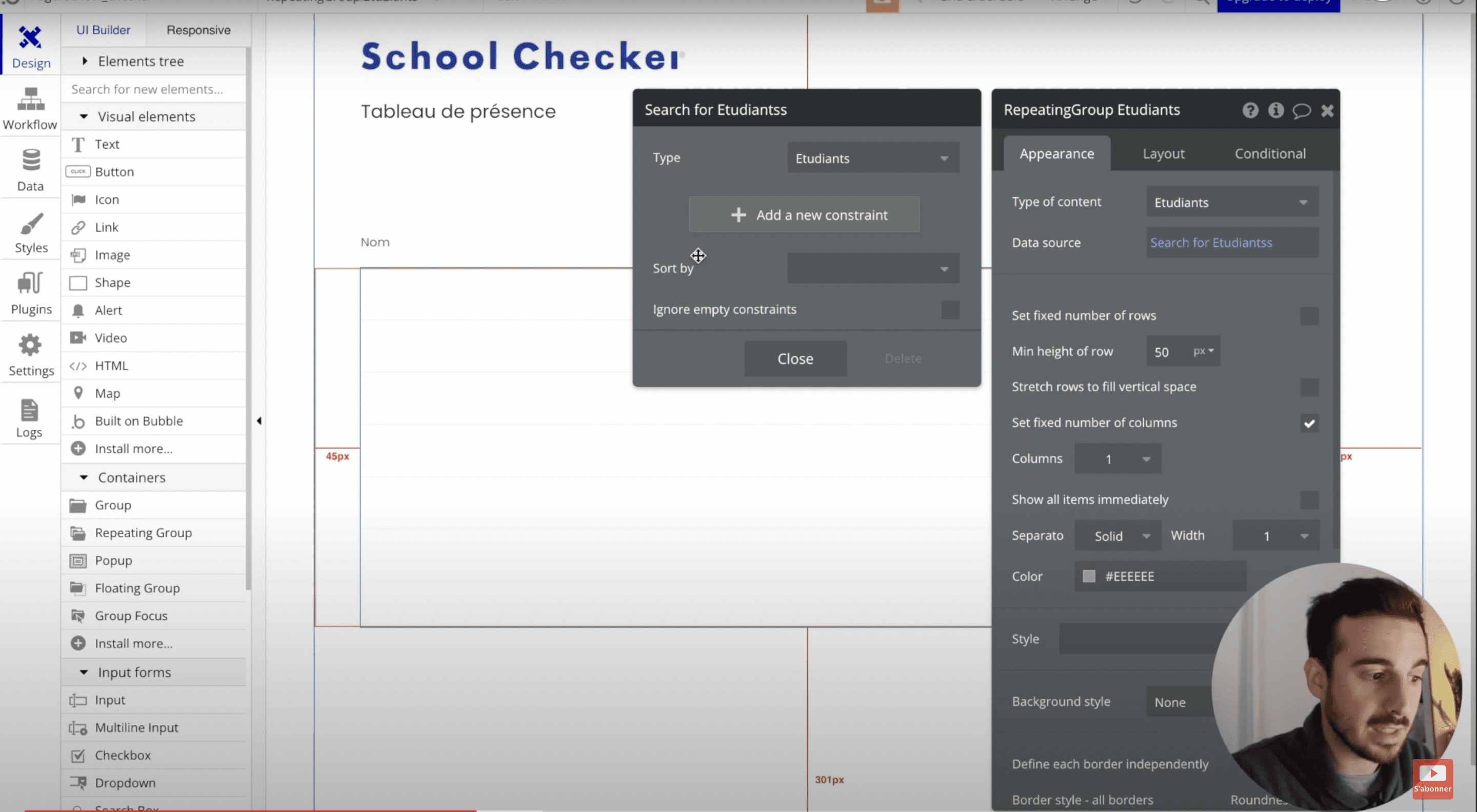
Ajoutez un repeating group sur votre page.
Configurez-le pour qu'il soit lié aux données de type Étudiant.
Dans les paramètres de la source de données, choisissez Do a search for... et sélectionnez le type Étudiant. Cela permettra de rechercher tous les étudiants présents dans la base de données.
Assurez-vous que les cellules du repeating group affichent les informations dynamiques des étudiants, telles que leur nom et leur statut (utilisez pour cela l'expression dynamique "Current cell Étudiant's…".

Ajouter un champ de recherche pour filtrer les résultats
Maintenant que nous avons notre repeating group en place, nous allons ajouter un champ de recherche qui permettra à l'utilisateur de filtrer la liste d’étudiants en fonction de leur nom.
1. Ajouter un input pour la recherche
Ajoutez un élément Input au-dessus du repeating group. Ce champ sera utilisé par l’utilisateur pour taper le nom de l’étudiant à rechercher.
Nommez cet input "Rechercher un étudiant" pour qu'il soit facilement identifiable.
2. Filtrer le repeating group en fonction du champ de recherche
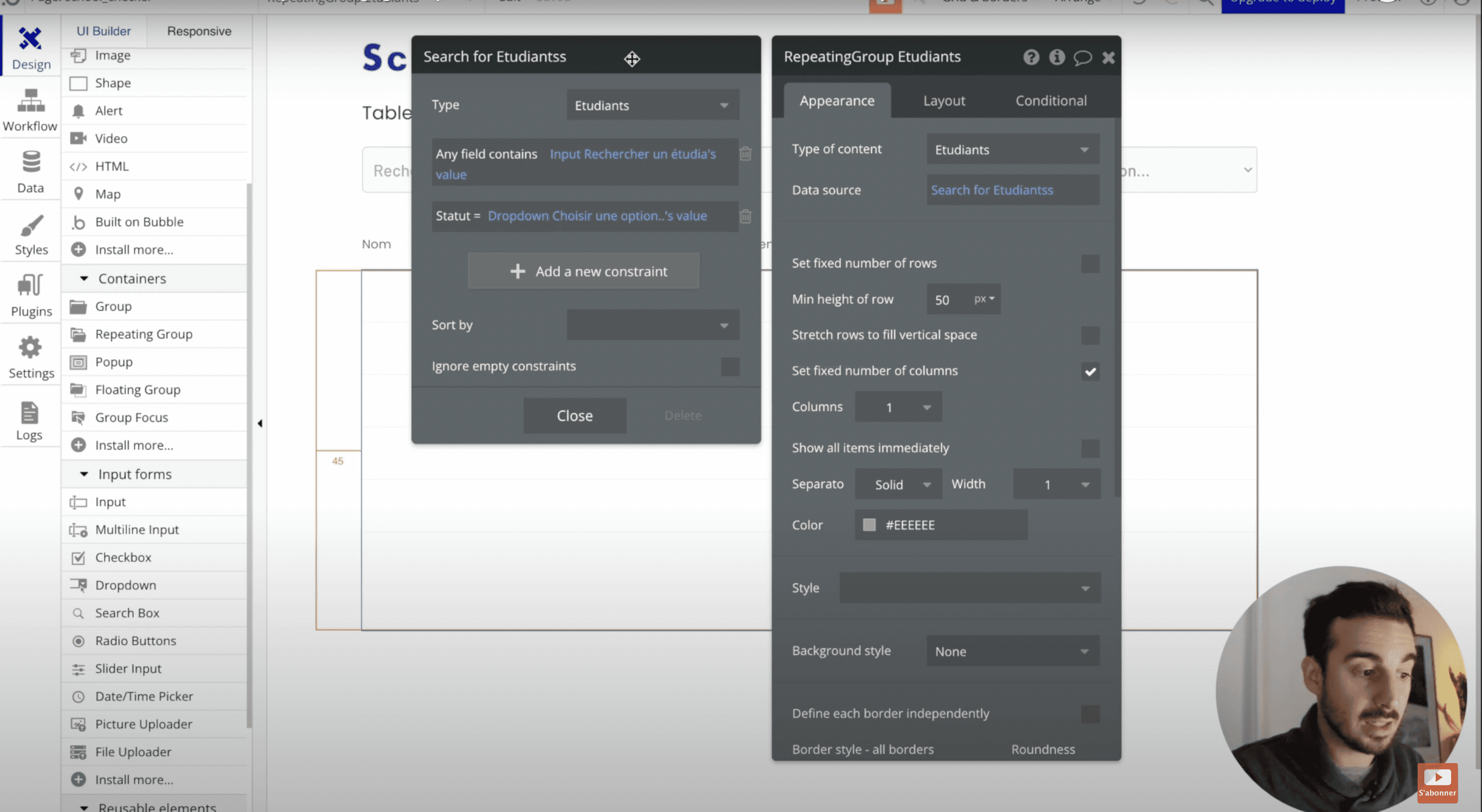
Revenez dans les paramètres de la source de données de votre repeating group (onglet "Appearance").
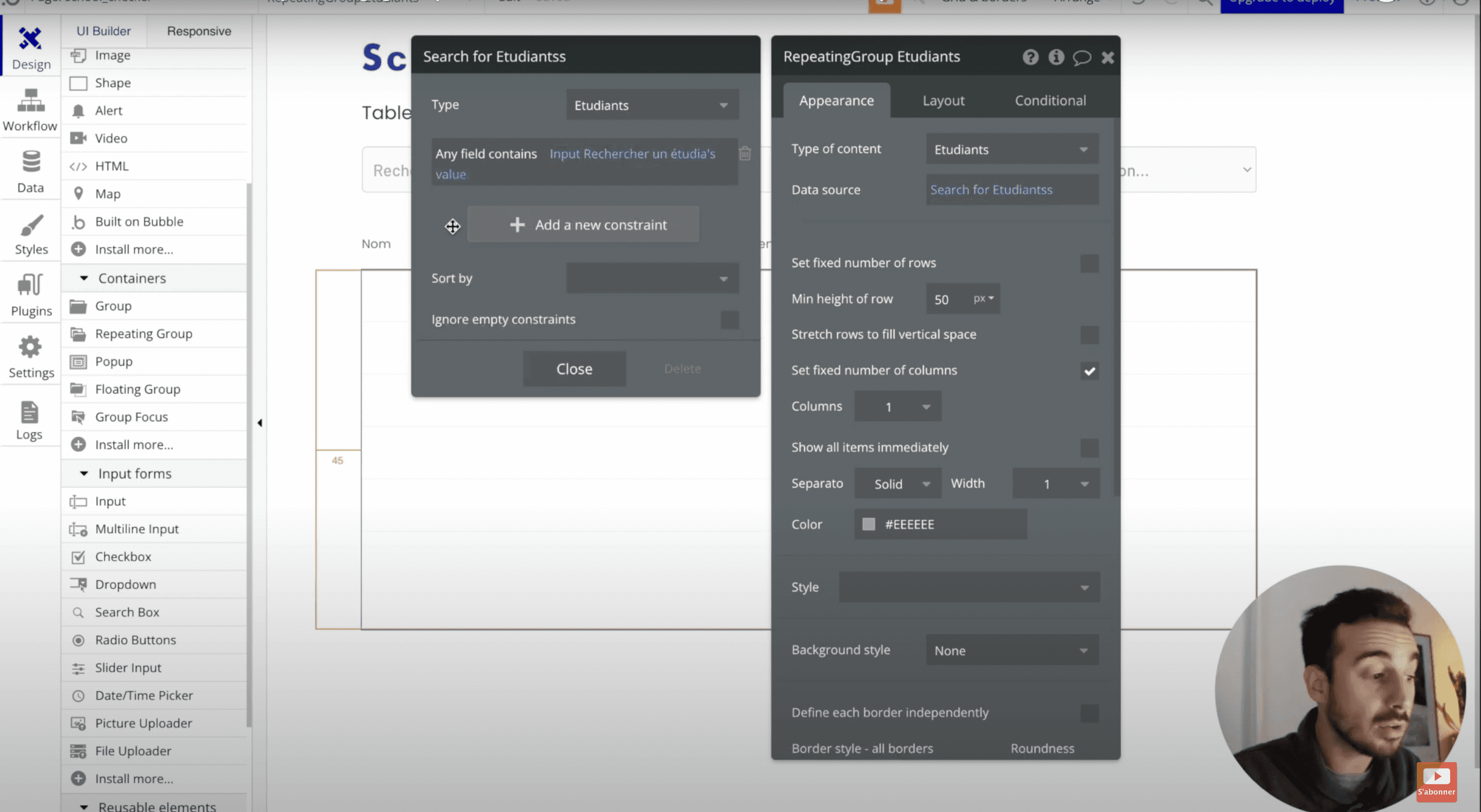
Ajoutez une contrainte à la recherche. Cette contrainte permettra de filtrer les étudiants en fonction du texte saisi dans le champ de recherche.
Choisissez la contrainte suivante :
Nom contains Input Rechercher un étudiant's value
Cette contrainte signifie que le repeating group n’affichera que les étudiants dont le nom correspond au texte saisi par l’utilisateur.

Note : dans ma vidéo je filtre avec "Any fields". En effet, cela permet de filtrer le repeating group en fonction de l'ensemble des fields du data type Étudiant, pas seulement le nom.
Ajouter un dropdown pour filtrer par statut
En plus du champ de recherche, nous allons ajouter un dropdown qui permettra de filtrer les étudiants par statut (présent ou absent).
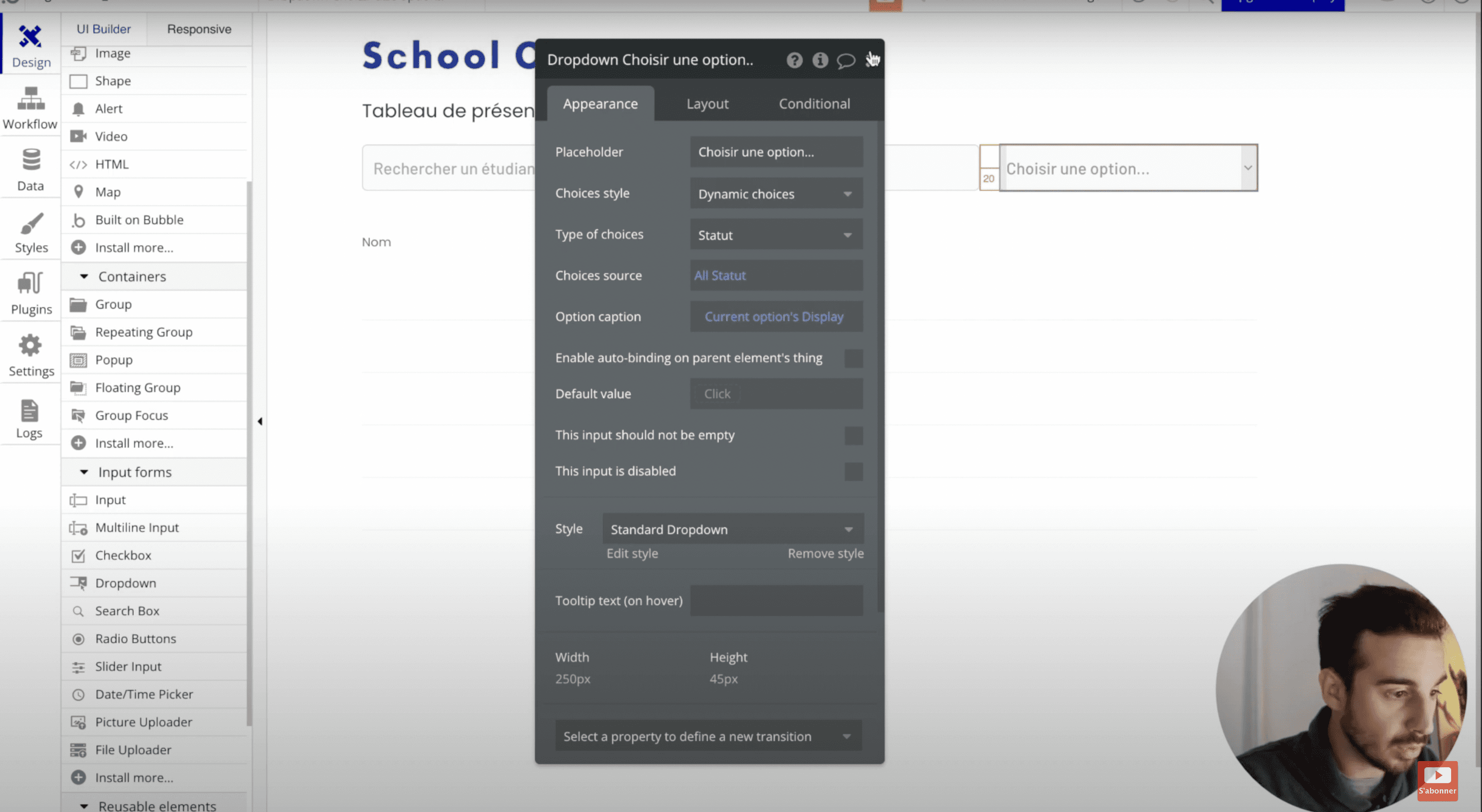
1. Ajouter un dropdown pour le statut
Ajoutez un dropdown à côté du champ de recherche. Ce dropdown permettra de choisir le statut de l’étudiant (présent ou absent).
Dans les paramètres du dropdown, choisissez Dynamic choices pour afficher les options dynamiquement depuis l'option set Statut que vous avez créé précédemment.
Configurez le choice source pour afficher toutes les options du set, c'est-à-dire Présent et Absent (utilisez l'expression "All statut")

2. Filtrer le repeating group en fonction du statut
Retournez dans les paramètres du repeating group et ajoutez une nouvelle contrainte à la recherche.
La contrainte à ajouter est la suivante :
Statut is Dropdown Statut's value
Cela signifie que la liste des étudiants sera filtrée en fonction de la valeur sélectionnée dans le dropdown (présent ou absent).

Gérer les cas où les champs sont vides
Si aucun texte n’est saisi dans le champ de recherche ou qu’aucune option n’est sélectionnée dans le dropdown, nous souhaitons que le repeating group affiche tous les étudiants par défaut. Pour ce faire, nous devons gérer les cas où les champs sont vides.
1. Gérer le champ de recherche vide
Dans les paramètres de la recherche du repeating group, cochez l'option Ignore empty constraints.
Cela signifie que si le champ de recherche est vide, la contrainte sera ignorée et tous les étudiants seront affichés.
2. Gérer le dropdown vide
De la même manière, configurez une condition pour que si aucune option n’est sélectionnée dans le dropdown, la contrainte sur le statut soit également ignorée. Cela garantira que la liste ne sera pas vide si aucun filtre n'est appliqué.
Tester le système de filtrage
Maintenant que tout est en place, il est temps de tester le système de filtrage que vous avez créé.
Tapez un nom dans le champ de recherche pour vérifier que la liste des étudiants se met à jour dynamiquement.
Sélectionnez une option dans le dropdown pour filtrer par statut (présent ou absent).
Combinez les deux filtres pour afficher une liste encore plus ciblée.
Vous devriez voir que le repeating group se met à jour automatiquement en fonction des critères de filtrage que vous avez définis.
Optimisations et bonnes pratiques
1. Assurez-vous de l'optimisation des performances
Les filtres dynamiques peuvent affecter les performances de votre application si le volume de données est important. Assurez-vous que les recherches et les contraintes sont bien optimisées pour éviter les ralentissements.
2. Limiter le nombre d’éléments affichés
Si votre base de données contient de nombreux étudiants, il peut être judicieux de limiter le nombre d’éléments affichés dans le repeating group pour améliorer les performances. Vous pouvez également activer la pagination dans les paramètres du repeating group.
Conclusion
Filtrer un repeating group sur Bubble est relativement simple et permet d'améliorer considérablement l’expérience utilisateur. En utilisant des inputs, des dropdowns et des contraintes dynamiques, vous pouvez offrir à vos utilisateurs des outils puissants pour afficher exactement les données dont ils ont besoin !
Bon développement :)