21 sept. 2024

Maxime Gadras
Le design d’une application web ne se limite pas à son apparence. L’expérience utilisateur, ou UX (User Experience), est un facteur clé qui entre en compte dans le succès ou l’échec de votre application. Une bonne UX garantit que les utilisateurs interagissent facilement avec votre l'interface de votre app, qu'ils trouvent ce qu'ils recherchent et qu'ils accomplissent leurs tâches (au travers de vos fonctionnalités) sans frustration. Il est essentiel de maîtriser les principes d'UX pour offrir une expérience fluide et intuitive.
Dans cet article, nous allons explorer les bonnes pratiques UX spécifiques à Bubble, avec des exemples concrets et des conseils pour vous aider à créer des applications fonctionnelles et ergonomiques. Ce guide vous fournira des astuces essentielles pour améliorer l’expérience utilisateur, que vous soyez un créateur d'applications novice ou expérimenté.
Comprendre les besoins des utilisateurs avant de concevoir
Une bonne UX commence par la compréhension des besoins de vos utilisateurs. Avant de commencer à concevoir, il est important de savoir qui utilisera votre application, pourquoi ils l’utiliseront, et quelles tâches ils doivent accomplir. Cela vous permettra de créer une interface qui répond à leurs attentes.
Réaliser des personas utilisateurs
Un persona est une représentation fictive de vos utilisateurs types. Il doit inclure des informations comme leurs objectifs, leurs points de douleur et leurs compétences technologiques. Cela vous aidera à adapter votre interface aux besoins réels de vos users.
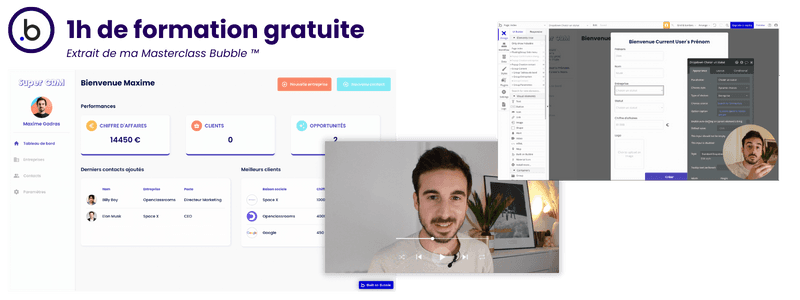
Exemple concret : Si votre application est destinée à des entrepreneurs, ils pourraient rechercher une navigation rapide et intuitive pour gérer leurs tâches quotidiennes. En revanche, si elle est destinée à des étudiants, des éléments visuels attractifs et une structure claire seront plus adaptés.

Cartographier le parcours utilisateur
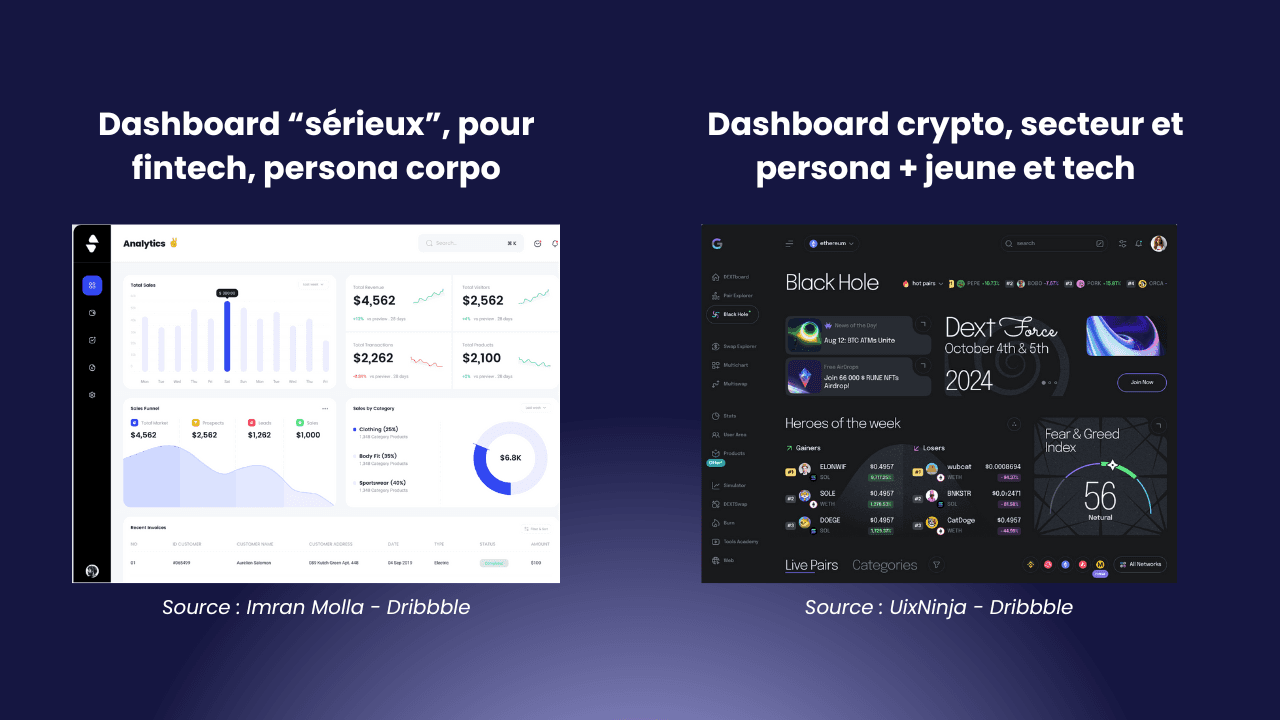
Le parcours utilisateur est l’ensemble des étapes par lesquelles un utilisateur passe pour accomplir une tâche dans votre application. Cartographiez ce parcours pour identifier les points de friction et les opportunités d'amélioration.
Exemple concret : Si votre application est une plateforme de e-commerce, le parcours typique d’un utilisateur pourrait être de découvrir un produit, l’ajouter au panier, finaliser l'achat, et recevoir une confirmation. Assurez-vous que chaque étape de ce processus est fluide et intuitive.

Simplifiez la navigation pour une meilleure expérience
La navigation est un élément crucial du design UX. Les utilisateurs doivent pouvoir naviguer facilement dans votre application sans se perdre ou se sentir submergés par trop d'options.
Utiliser une navigation claire et cohérente
Sur Bubble, il est facile d’ajouter plusieurs pages et éléments de navigation. Cependant, il est essentiel de garder votre navigation simple et cohérente. Les utilisateurs doivent toujours savoir où ils se trouvent et comment revenir à l'accueil ou à une section précédente.
Bonne pratique : Limitez le nombre d'éléments dans votre menu de navigation principal à 5 ou 6 options maximum. Utilisez des icônes claires accompagnées de libellés pour aider les utilisateurs à comprendre chaque section du site.
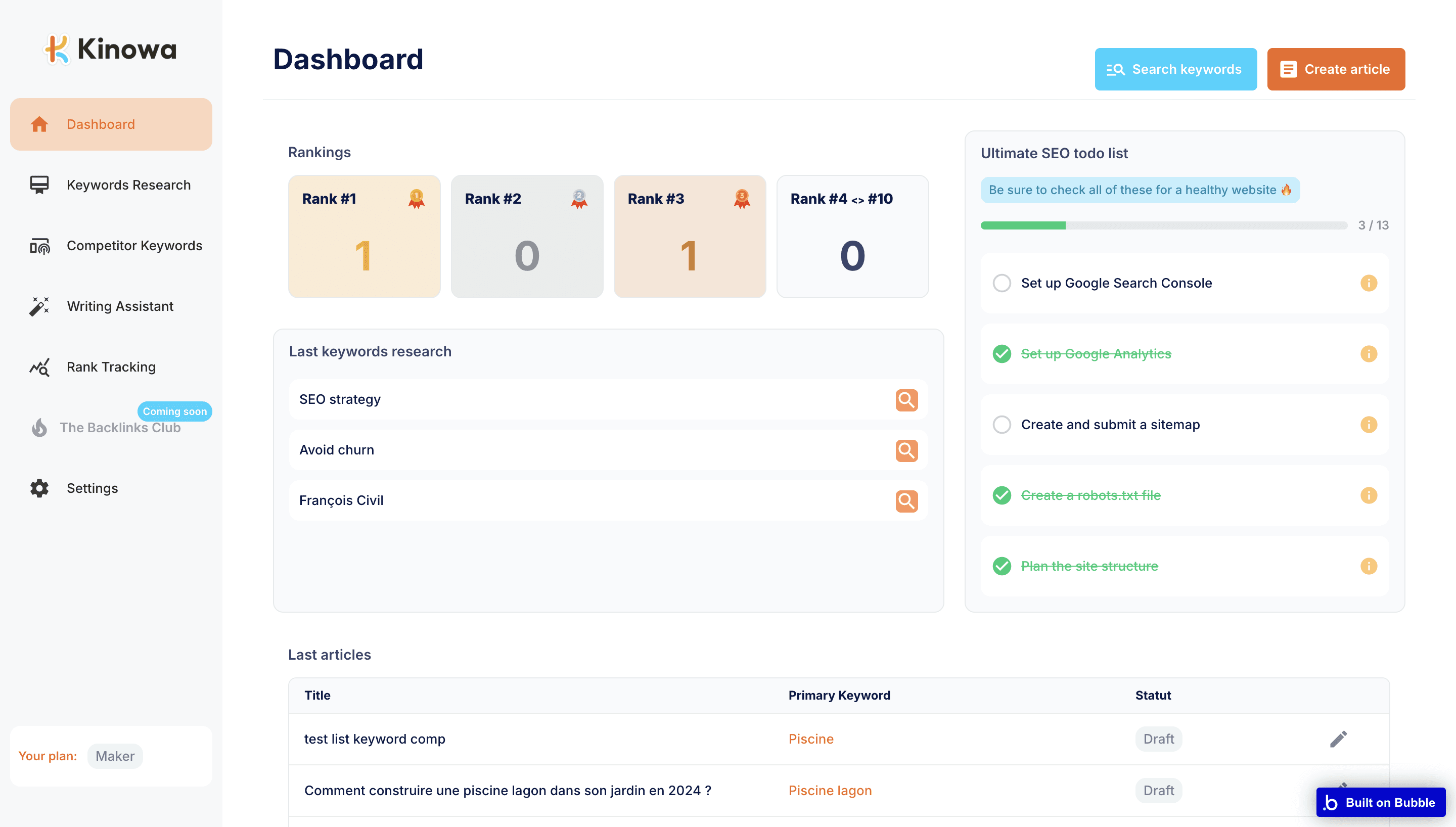
Exemple concret : Si vous développez une application de gestion de projet, divisez-la en sections claires comme "Tableau de bord", "Projets", "Tâches", "Calendrier", et "Paramètres". Assurez-vous que chaque section est rapidement accessible depuis le menu principal, au travers d'un side menu latéral par exemple.

Le side menu sur la gauche permet à l'utilisateur de savoir à tout moment dans quelle partie (onglet) de l'application il se trouve.
Priorisez l’information avec la hiérarchie visuelle
Une bonne hiérarchie visuelle aide les utilisateurs à comprendre quelles informations sont les plus importantes et où ils doivent porter leur attention. Utilisez des titres, des sous-titres, et des tailles de police différentes pour créer une hiérarchie claire.
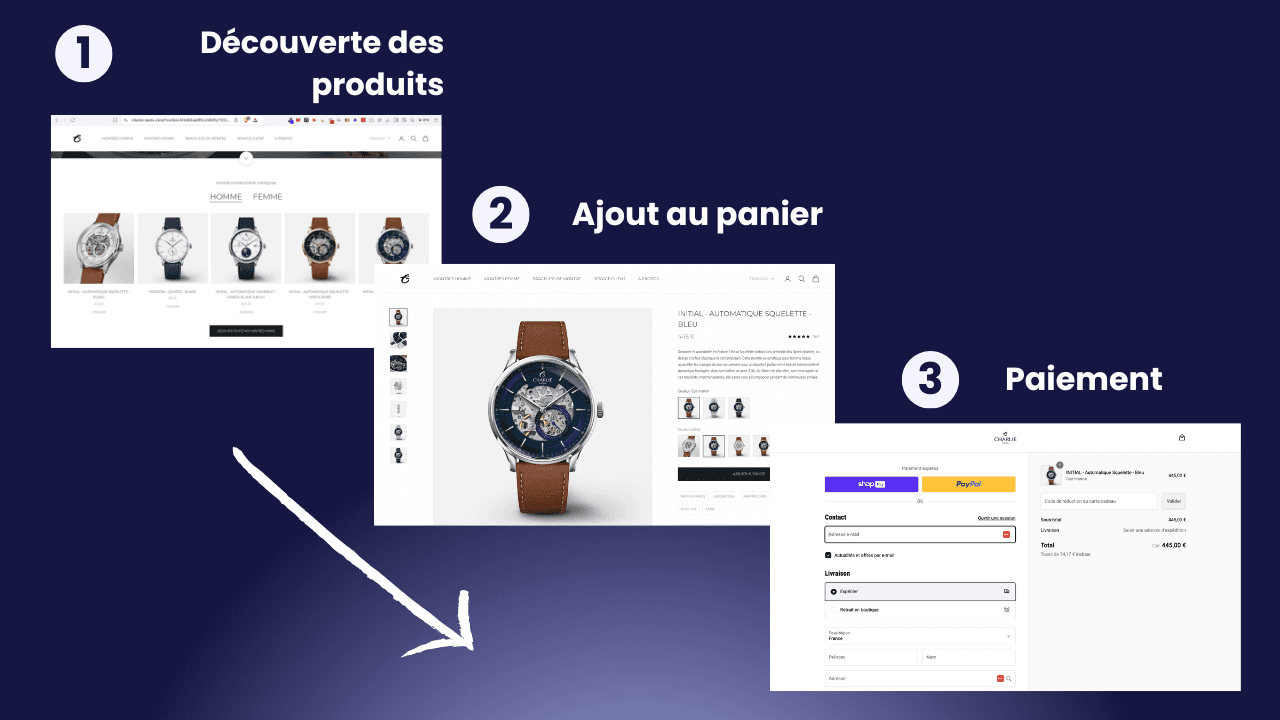
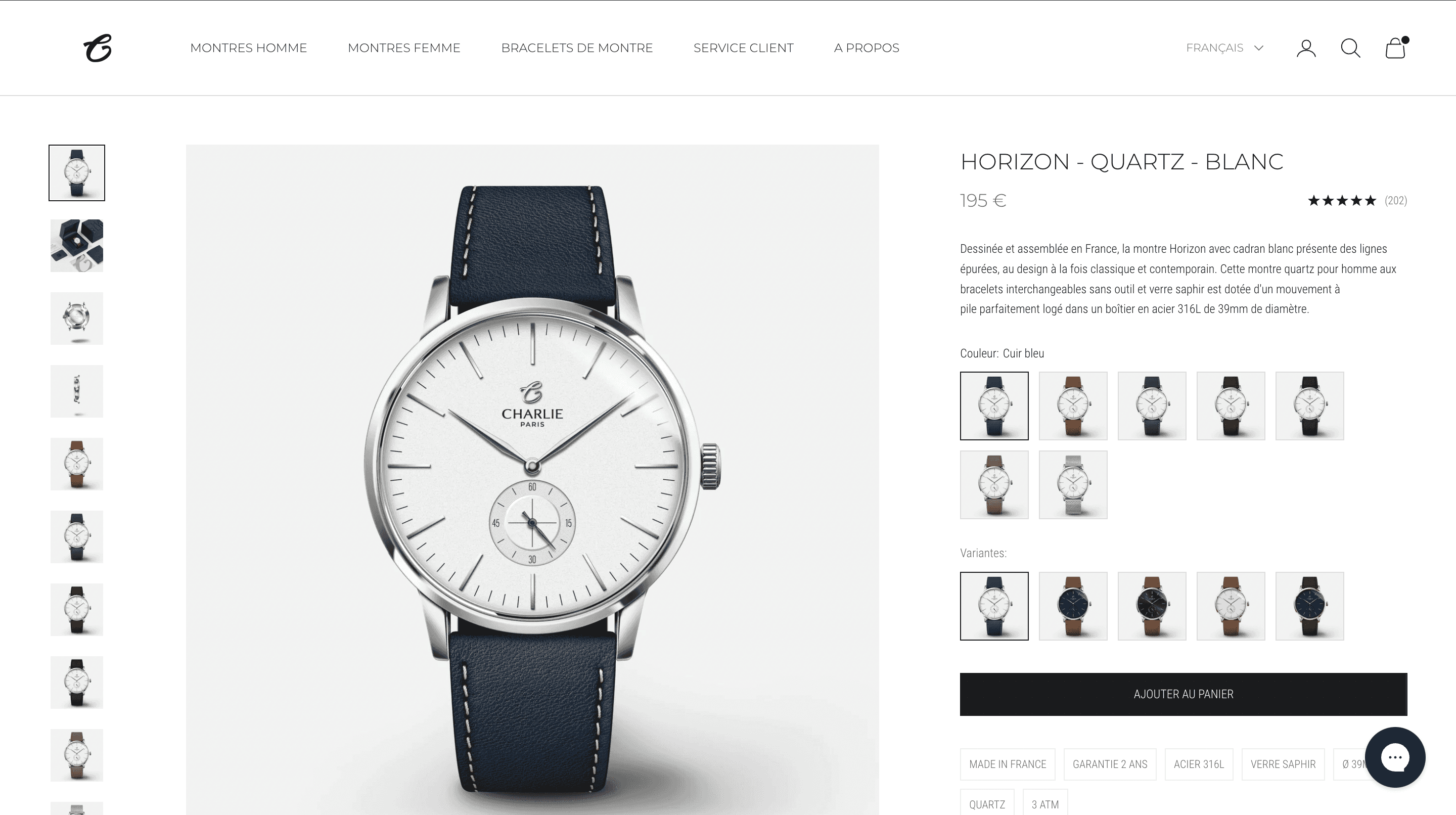
Exemple concret : Si vous avez une page de liste de produits, assurez-vous que le titre du produit est bien plus grand que les autres informations comme le prix ou la description. Utilisez des couleurs contrastées pour attirer l'attention sur les actions importantes, comme un bouton "Ajouter au panier".

Sur cette page produit, on peut voir que l'élément le plus imposant est la photo de la montre, car c'est ce que le visiteur va potentiellement acheter. Vient ensuite le titre, puis le prix. Le bouton CTA "ajouter au panier" prend également toute la largeur de la partie droite de l'écran afin d'être bien visible et mis en avant.
Utilisez des CTA (Call to Action) visibles
Les call-to-action (CTA), tels que "S'inscrire", "Acheter maintenant" ou "En savoir plus", doivent être facilement visibles et inciter à l’action. Sur Bubble, vous pouvez styliser les boutons CTA pour les rendre plus attrayants et intuitifs.
Bonne pratique : Les boutons CTA doivent être suffisamment grands, bien contrastés avec le fond, et placés dans des zones facilement visibles de votre page. N'abusez pas des CTA ; chaque page doit en avoir un ou deux principaux pour guider l'utilisateur vers la prochaine étape.

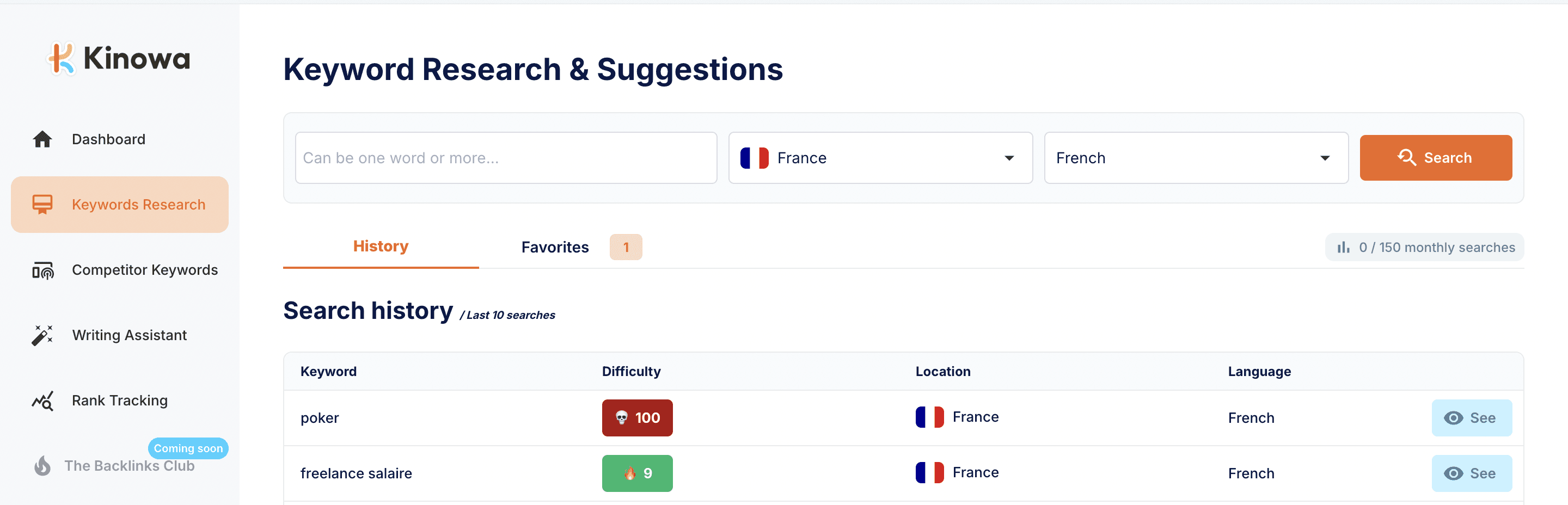
Sur mon application Kinowa, j'ai utilisé le code couleur de l'app pour styler mes CTA. On peut voir ici que le bouton "search" est en orange, couleur principale, car c'est l'action principale de l'onglet.
Il y a également des CTA secondaires "See", qui utilisent la couleur secondaire bleue.
Optimiser le temps de chargement et la performance
Une application qui met trop de temps à se charger décourage les utilisateurs, même si son design est impeccable. Sur Bubble, il est crucial de prêter attention aux performances pour offrir une expérience fluide.
Consultez l'article dédié pour apprendre à optimiser la vitesse de chargement de vos pages.
Minimiser les images lourdes et utiliser le format WebP
Les images volumineuses peuvent considérablement ralentir votre application. Utilisez des formats optimisés comme WebP pour réduire la taille des images tout en maintenant une bonne qualité visuelle.
Exemple concret : Si votre application est une galerie d'art, assurez-vous de compresser les images et d’utiliser le format WebP pour que les œuvres se chargent rapidement sans compromettre leur qualité.
Activer le Lazy Loading pour les images et répétiteurs
Le Lazy Loading permet de ne charger les images et éléments que lorsque l’utilisateur fait défiler la page jusqu’à eux. Cela réduit le temps de chargement initial et améliore les performances.
Exemple concret : Dans une application Bubble.io avec des repeating groups (par exemple, une liste de produits), activez le Lazy Loading pour que les produits s’affichent au fur et à mesure que l'utilisateur fait défiler la page.
Réduire les workflows lourds
Les workflows sont des éléments clés des apps Bubble, mais trop de workflows complexes peuvent ralentir votre application. Optimisez ces derniers en les regroupant lorsque cela est possible, et privilégiez l’exécution côté client pour des tâches simples.
Exemple concret : Dans une application où l’utilisateur ajoute un produit à son panier, regroupez les workflows d'ajout et de validation plutôt que de les exécuter séparément.
Conception responsive : s’adapter à tous les écrans
Aujourd’hui, une grande partie des utilisateurs accède aux applications web via des appareils mobiles. Il est donc essentiel que votre application soit responsive, c’est-à-dire qu’elle s’adapte automatiquement à toutes les tailles d’écran (ordinateurs, tablettes, mobiles).
Concevoir en mobile-first
Le design mobile-first consiste à commencer par concevoir pour les petits écrans (comme les smartphones) avant d’adapter le design aux écrans plus grands. Cette méthode garantit que l’expérience mobile n’est pas négligée.
Exemple concret : Si votre application propose un formulaire d’inscription, assurez-vous qu'il est facile à utiliser sur mobile : champs suffisamment larges, boutons cliquables sans zoom, etc. Vous vous occuperez de son apparence sur desktop ensuite.
Utiliser des groupes et des éléments réutilisables
Sur Bubble, les groupes et éléments réutilisables vous permettent de simplifier votre design et de garantir la cohérence sur toutes les pages. Cela aide également à rendre votre design plus flexible pour l’adaptation à différents écrans.
Bonne pratique : Utilisez des floating groups pour les barres de navigation qui restent accessibles en haut de l’écran, même sur mobile, pour une meilleure navigation.
Tester la réactivité avec la vue responsive de l'éditeur Bubble
Bubble propose un outil de test responsive intégré qui vous permet de vérifier comment votre application se comporte sur différents appareils. Utilisez-le pour identifier et corriger les problèmes d'affichage.
Exemple concret : Dans une application de type blog, vérifiez que le texte reste lisible sur un écran mobile, que les images ne dépassent pas de la zone d’affichage, et que les boutons sont suffisamment grands pour être cliqués facilement.
Pour aller plus loin sur le responsive :
J'ai réalisé un tuto complet d'1h30 pour vous apprendre tout ce que vous devez savoir sur le moteur responsive de Bubble. La vidéo est dispo ici :
Améliorer l’accessibilité et l’inclusivité
Une bonne UX doit être accessible à tous, y compris aux personnes ayant des handicaps ou des limitations. Il est important d’intégrer des pratiques d'accessibilité dès le début de votre conception.
Contraste des couleurs et lisibilité
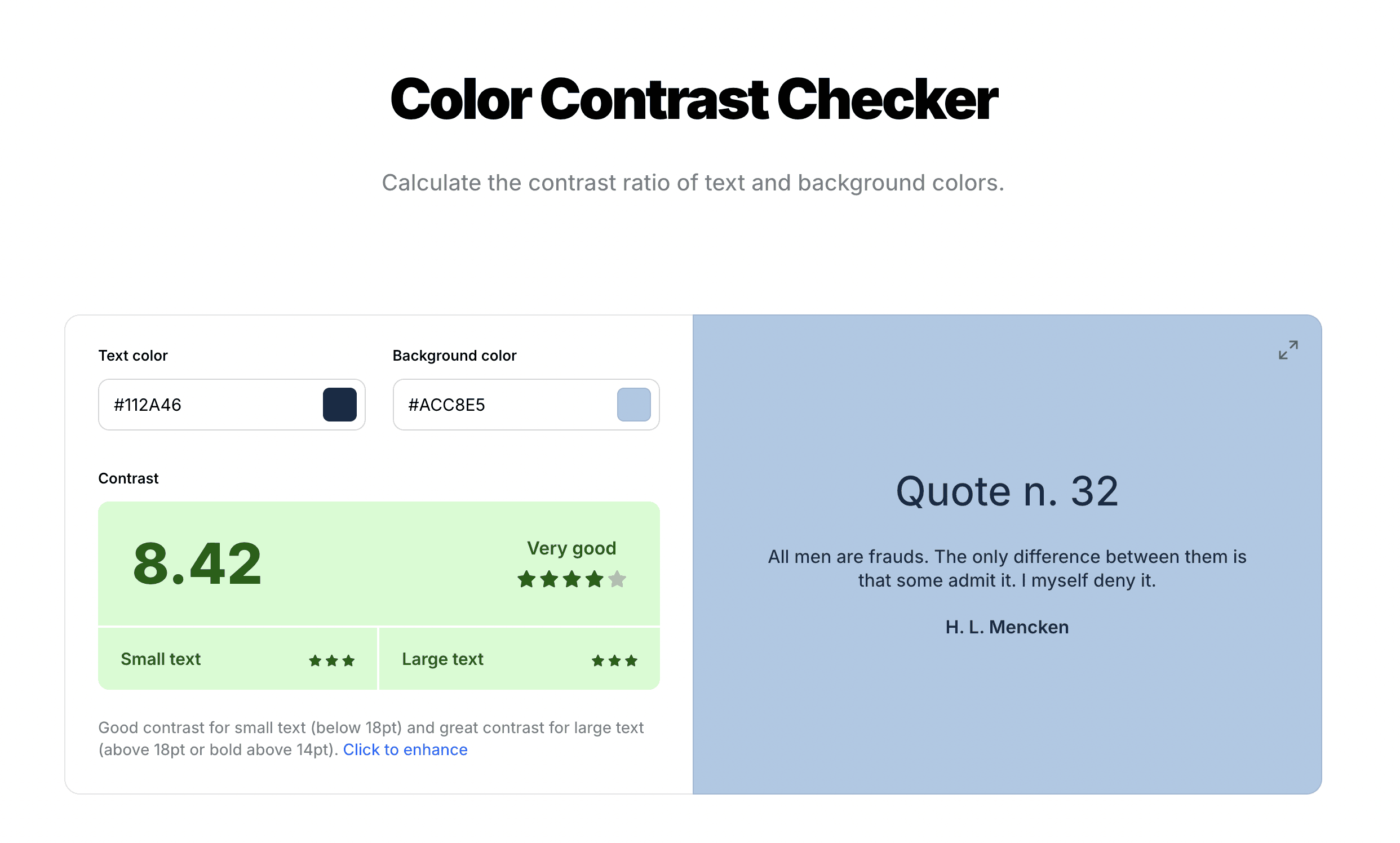
Utilisez des couleurs avec un contraste suffisant pour que le texte soit lisible, même pour les personnes malvoyantes. Les outils comme Contrast Checker vous aident à vérifier que vos couleurs respectent les normes d'accessibilité.
Exemple concret : Si votre application a un fond sombre, assurez-vous que le texte est suffisamment contrasté (par exemple, du texte blanc sur fond noir).

Ajouter des descriptions alternatives pour les images
Les descriptions alternatives (balises alt) permettent aux lecteurs d'écran d’indiquer aux utilisateurs malvoyants ce que contiennent les images. Veillez à toujours ajouter des descriptions pertinentes à vos images présentes sur vos pages.

Utiliser des tailles de texte adaptées
Assurez-vous que les tailles de texte sont suffisamment grandes et lisibles sur tous les appareils, en particulier sur les écrans mobiles. Un texte trop petit ou trop condensé peut rendre l'expérience utilisateur difficile, en particulier pour les personnes ayant des troubles de la vision.
Bonne pratique : Optez pour une taille de texte minimale de 16px sur mobile. N'hésitez pas à user des conditions sur vos éléments pour affiner leur comportement en fonction de la taille de l'écran sur laquelle ils sont affichés. Pour cela, utilisez l'expression "when current page width is…".
Tester et itérer en fonction des retours utilisateurs
Une bonne UX n’est pas figée. Elle doit constamment évoluer en fonction des feedbacks des utilisateurs et des tests. Sur Bubble, la flexibilité de la plateforme permet de tester rapidement des ajustements et d’implémenter des améliorations en continu.
Utiliser les outils d’analyse UX
Surveillez comment les utilisateurs interagissent avec votre application en utilisant des outils d’analyse comme Hotjar ou (mon préféré, disposant en plus d'un plan gratuit très généreux) PostHog pour recueillir des données sur le comportement utilisateur (taux de clics, parcours utilisateur, temps passé sur chaque page). Cela vous permettra d’identifier les points à améliorer dans le design de l'application.
Exemple concret : Si vous constatez que les utilisateurs quittent souvent la page d’inscription, c’est peut-être un signe que le formulaire est trop long ou mal conçu. Vous pouvez alors tester un formulaire plus simple ou diviser les étapes pour rendre le processus plus engageant.
Effectuer des tests A/B
Le test A/B consiste à créer deux versions d'une même page ou d'un élément et à tester laquelle offre la meilleure performance en termes d'engagement ou de conversions. Avec Bubble, vous pouvez facilement dupliquer des pages et tester différentes versions pour voir ce qui fonctionne le mieux.
Exemple concret : Testez deux versions différentes d’un bouton CTA (différente couleur, taille, ou texte) pour voir laquelle génère plus de clics et d’engagements.
Itérer régulièrement
Une fois que vous avez analysé les retours des utilisateurs et effectué vos tests, n’hésitez pas à itérer régulièrement. L’optimisation UX est un processus constant, et les retours des utilisateurs sont une mine d’or pour améliorer continuellement votre application.
Conclusion
Créer une application Bubble qui offre une excellente expérience utilisateur nécessite une combinaison de bonnes pratiques UX et d’ajustements constants. En suivant les principes que nous avons couverts dans ce guide – comme la simplification de la navigation, l'optimisation des performances, le design responsive, et l’accessibilité – vous pouvez créer des applications à la fois intuitives et performantes qui répondent aux attentes de vos utilisateurs.
Le design UX n’est pas seulement une question de style ; il s’agit de fonctionnalité, d’efficacité et de satisfaction des utilisateurs. En investissant du temps dans l’amélioration de l’UX de vos applications, vous augmenterez non seulement la fidélité des utilisateurs, mais aussi vos chances de succès sur le long terme.
Pensez à tester régulièrement, à demander des retours, et à adapter votre design en conséquence pour continuer à offrir la meilleure expérience possible.
Bon développement !