26 sept. 2024

Maxime Gadras
L’une des fonctionnalités essentielles pour toute application est la gestion des utilisateurs via un système de Login et Signup. Cela permet aux utilisateurs de créer un compte, se connecter et accéder à un contenu personnalisé.
Dans cet article, je vais vous expliquer, étape par étape, comment créer un système de connexion et création de compte au sein de votre app Bubble.
Si vous préférez le format vidéo, j'ai également réalisé ce tuto sur ma chaîne Youtube :
Introduction au système de Login et Signup
Créer un système de Login (connexion) et Signup (inscription) avec Bubble est très simple grâce aux outils intégrés de la plateforme. Nous allons travailler avec plusieurs pages et workflows pour :
Créer un compte utilisateur (Signup).
Se connecter avec les informations du compte (Login).
Accéder à un dashboard personnalisé une fois connecté.
Créer la page de Signup (création de compte)
1. Ajouter une page dédiée au Signup
La première étape consiste à créer une page dédiée à l'inscription pour permettre aux utilisateurs de créer un compte sur votre application.
Créer une nouvelle page dans l'éditeur.
Renommez cette page "Signup" pour qu'elle soit facile à retrouver.
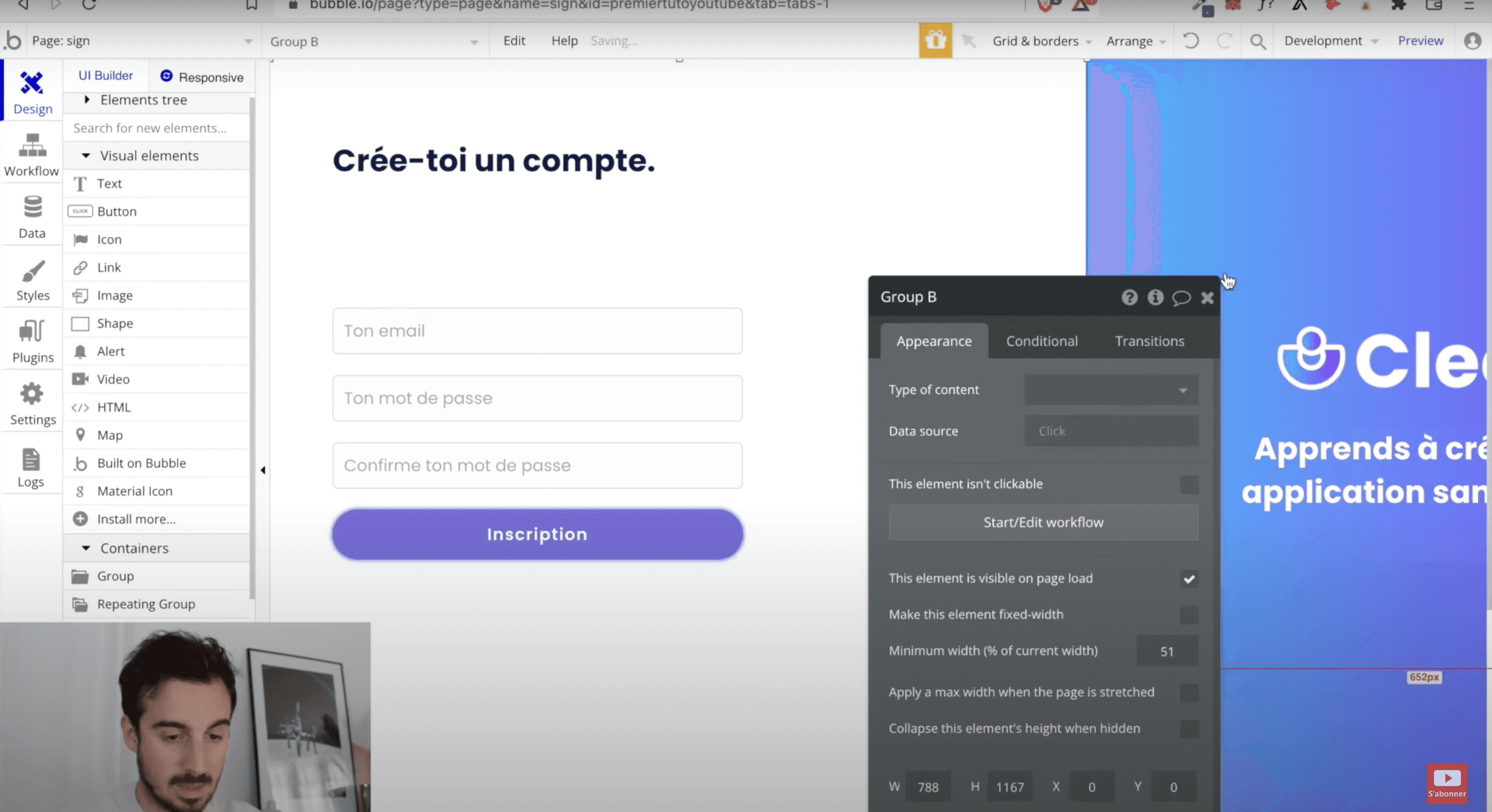
2. Ajouter un formulaire d’inscription
Sur cette page, nous allons créer un formulaire qui permet aux utilisateurs de saisir leur adresse email et un mot de passe pour s'inscrire.
Ajouter trois inputs : un input pour l’email, un pour le mot de passe et un dernier pour la confirmation du mot de passe (ce serait dommage que votre utilisateur se trompe…)
Ajouter un bouton : Créez un bouton intitulé "Créer un compte" qui permettra de soumettre les informations.

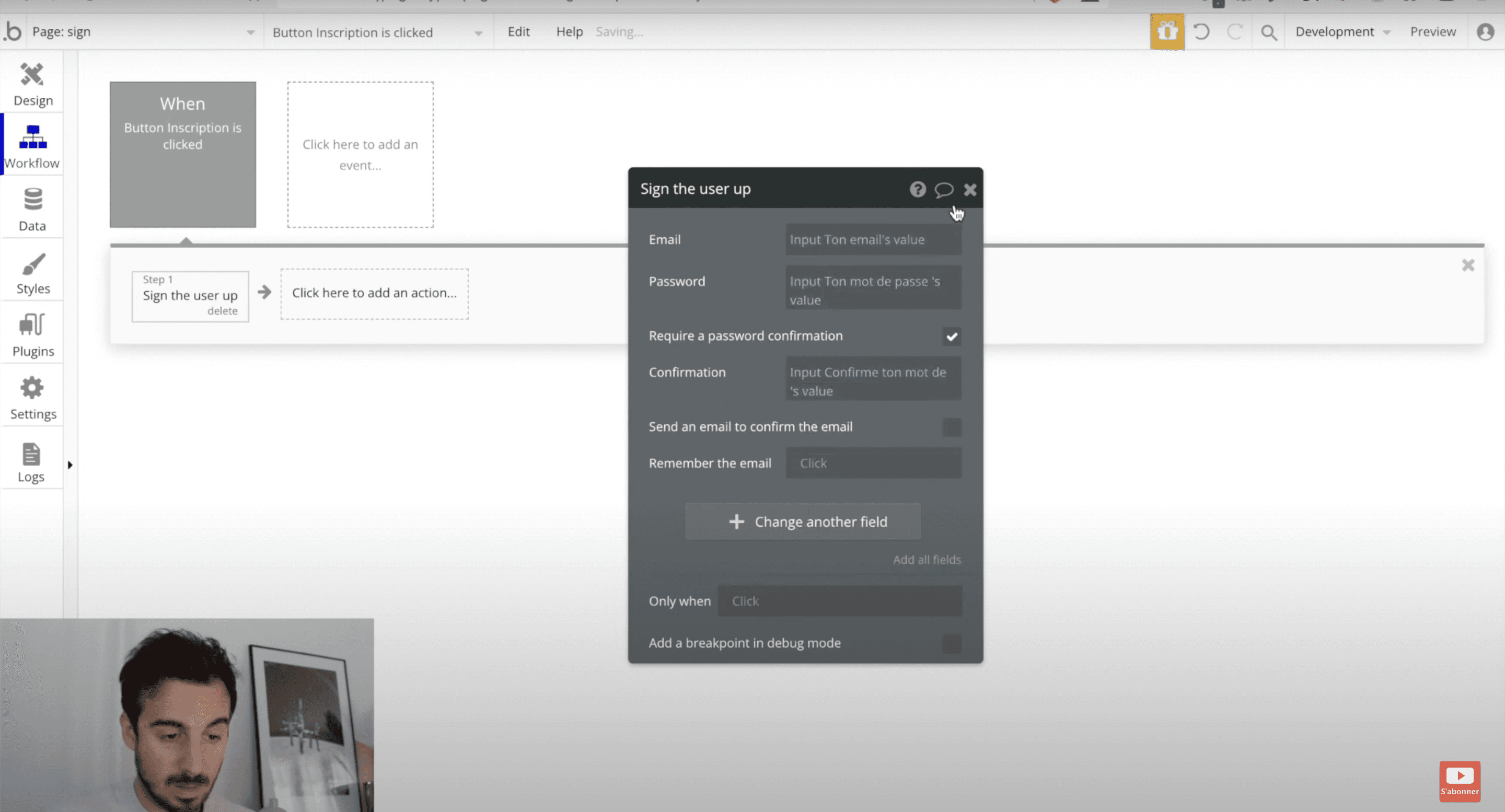
3. Configurer le workflow pour le Signup
Le workflow est la partie qui gère les actions derrière le formulaire (si vous n'êtes pas familier avec cette notion, vous pouvez consulter mon article dédié au fonctionnement des workflows). Lorsque l’utilisateur clique sur "Créer un compte", nous allons configurer le workflow pour enregistrer l'utilisateur dans la base de données de l’application.
Créez un workflow qui se déclenche lorsque l’utilisateur clique sur le bouton.
Dans les actions du workflow, sélectionnez "Account > Sign the user up".
Renseignez les champs du workflow pour associer l’email et le mot de passe saisis par l’utilisateur à leur nouveau compte.

4. Redirection après inscription
Après l’inscription, vous souhaiterez probablement rediriger l’utilisateur vers une page de confirmation ou un dashboard.
Ajoutez une action "Go to page…" au workflow pour rediriger l’utilisateur vers la page "Dashboard" après la création du compte.
Créer la page de Login (connexion)
1. Ajouter une page dédiée au Login
La seconde page que nous allons créer est la page de Login. Cette page permettra aux utilisateurs de se connecter à leur compte existant.
Créer une nouvelle page appelée "Login".
Ajoutez un formulaire de connexion similaire à celui utilisé pour le Signup, mais cette fois-ci pour se connecter.
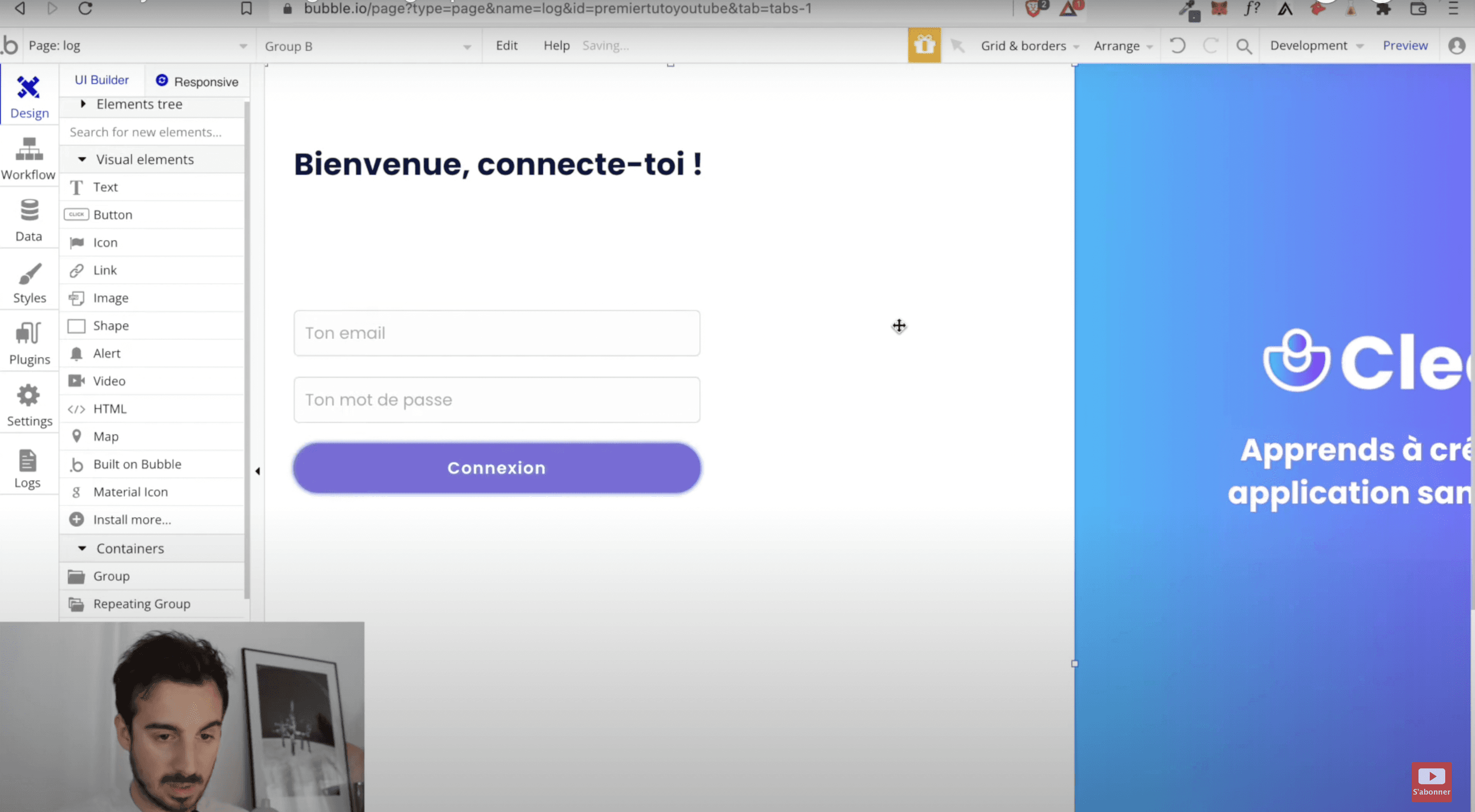
2. Ajouter le formulaire de connexion
Le formulaire de connexion comportera un champ pour l’email et un champ pour le mot de passe, ainsi qu’un bouton pour valider les informations saisies.
Ajouter deux inputs : un pour l’email et un pour le mot de passe.
Ajouter un bouton intitulé "Se connecter".

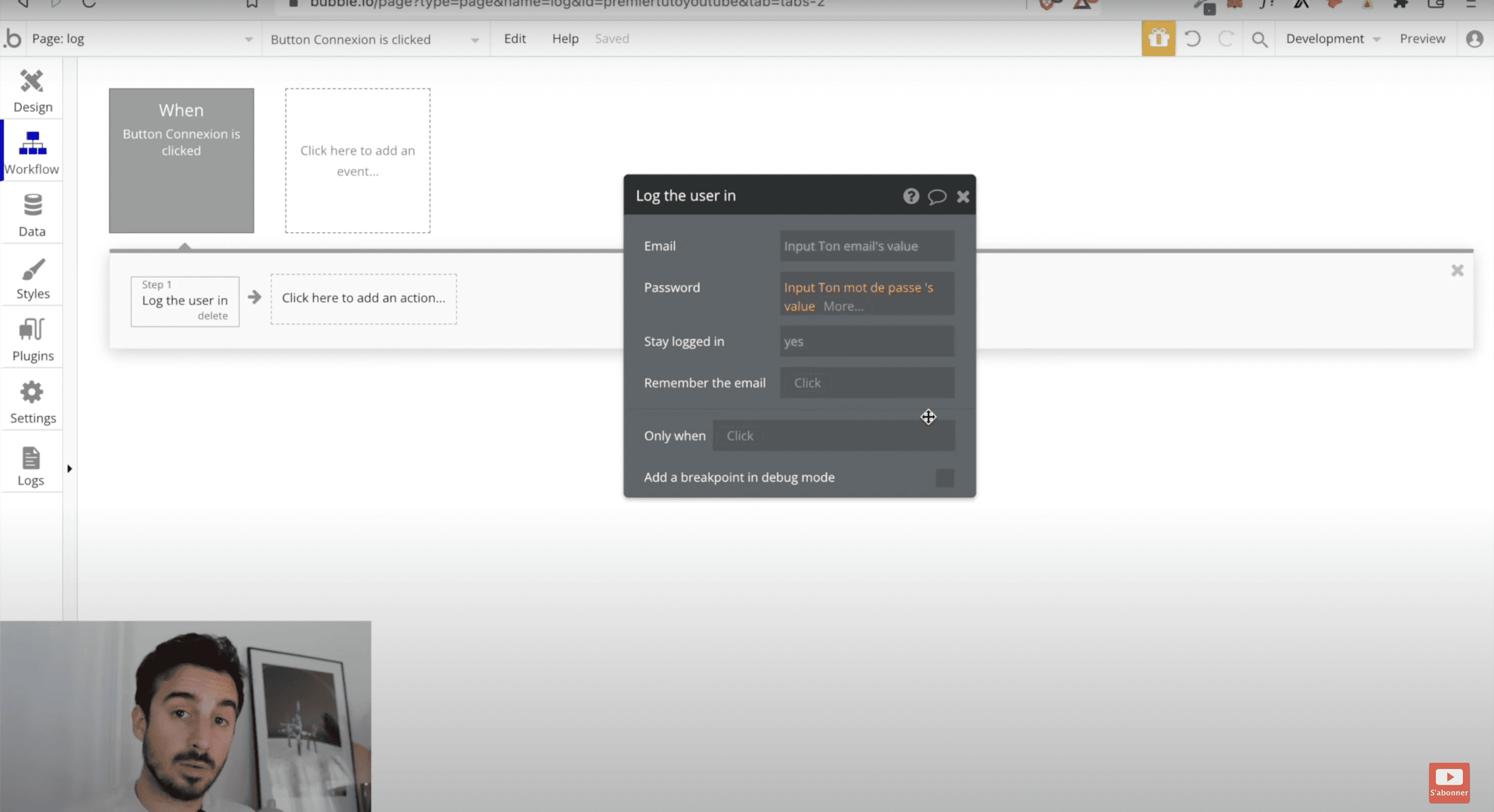
3. Configurer le workflow pour le Login
Le workflow de connexion doit permettre à l’utilisateur d'entrer ses identifiants et de se connecter à son compte.
Créer un workflow qui se déclenche lorsque l’utilisateur clique sur le bouton "Se connecter".
Choisissez l’action "Account > Log the user in".
Associez les inputs créés précédemment à l’email et au mot de passe pour authentifier l’utilisateur.

4. Gérer les erreurs de connexion
Il est important de gérer les erreurs de connexion, par exemple si l’utilisateur saisit un mauvais mot de passe ou une adresse email inexistante.
Normalent géré nativement par Bubble, vous pouvez également ajouter votre propre système, pour un rendu plus professionnel :
Ajoutez un element alert sur votre formulaire.
Utilisez les conditions dans le workflow pour afficher l'alert uniquement si l'authentification est incorrecte.
5. Redirection après connexion
Une fois l’utilisateur connecté avec succès, vous pouvez le rediriger vers une page spécifique, telle que le dashboard utilisateur.
Ajoutez une action de redirection vers la page "Dashboard" après la connexion grâce à l'action "Go to page…".
Créer un Dashboard personnalisé
Une fois que l'utilisateur est connecté, il doit accéder à une page spécifique où ses informations personnelles sont affichées. Ce dashboard peut être personnalisé en fonction des données de l'utilisateur.
1. Créer la page de Dashboard
Créer une nouvelle page appelée "Dashboard".
Ajoutez des éléments dynamiques qui affichent les informations de l'utilisateur, comme son adresse email.
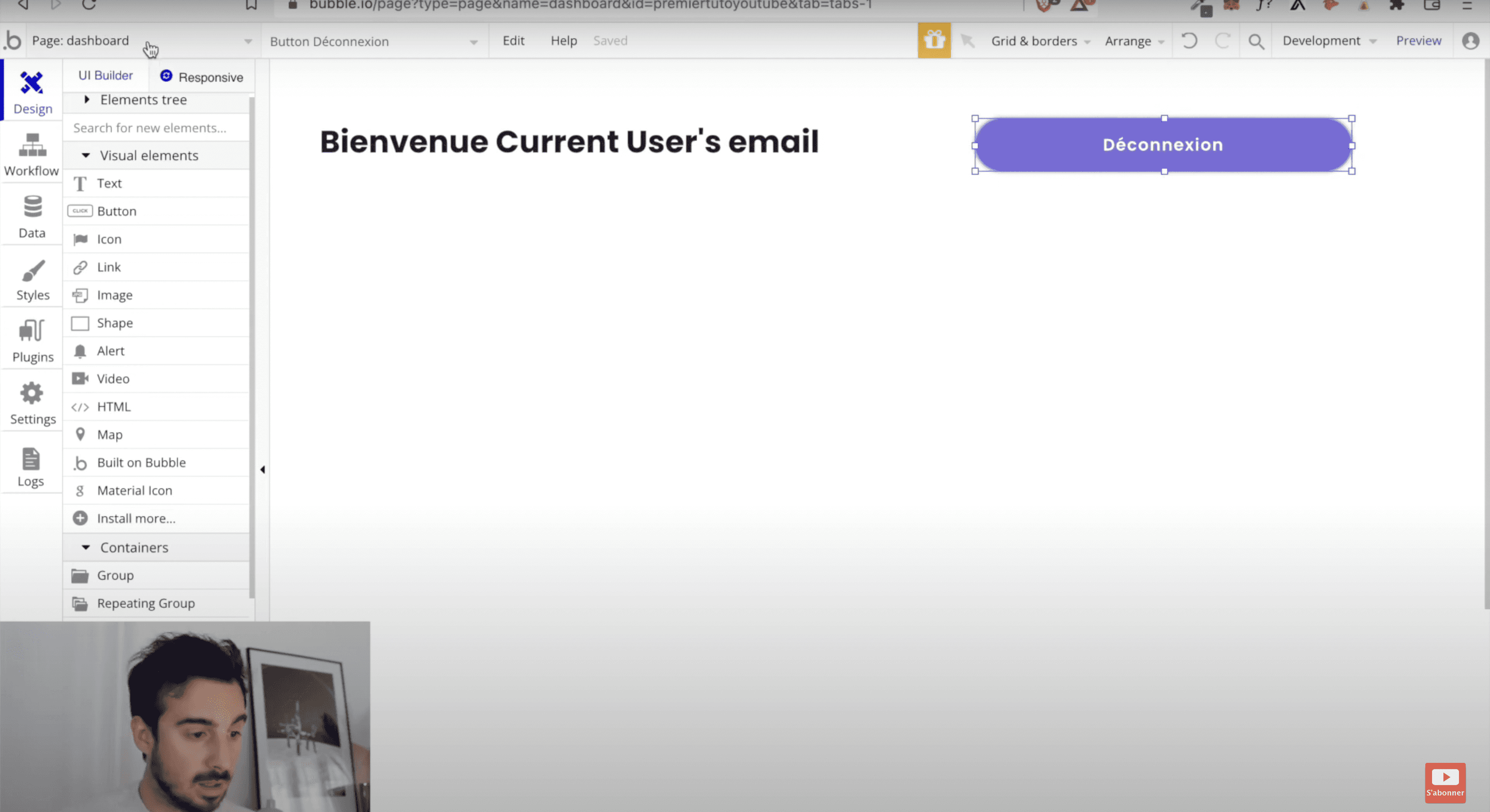
2. Afficher les données de l'utilisateur
Sur cette page, vous pouvez utiliser les données dynamiques de l'utilisateur connecté pour afficher son nom, son adresse email, ou d’autres informations liées à son compte.
Ajoutez un champ de texte et associez-le à la donnée dynamique Current User's Email.
Utilisez les informations du Current User pour afficher des données spécifiques à l’utilisateur.

Ajouter des fonctionnalités supplémentaires au système de Login/Signup
Bubble permet d'ajouter plusieurs fonctionnalités supplémentaires à votre système de connexion pour le rendre plus complet et sécurisé.
Récupération de mot de passe
Ajoutez une fonctionnalité de récupération de mot de passe pour permettre à l’utilisateur de réinitialiser son mot de passe en cas d’oubli.
Créez un lien intitulé "Mot de passe oublié" sur la page de connexion.
Configurez un workflow qui envoie un email de récupération à l’utilisateur en utilisant l’action "Send password reset email".
Connexion via les réseaux sociaux
Pour simplifier la création de comptes, vous pouvez intégrer des connexions via des réseaux sociaux comme Google ou Facebook. Ces intégrations permettent aux utilisateurs de se connecter sans avoir à créer un compte traditionnel.
Utilisez le plugin Bubble OAuth pour configurer des boutons de connexion Google ou Facebook.
Ajoutez les actions correspondantes dans le workflow pour permettre aux utilisateurs de se connecter avec leur compte social.
D'ailleurs pour ce qui est de la connexion Google, vous pouvez regarder le tuto dédié que j'ai publié sur ma chaîne Youtube :
Conclusion
Créer un système de Login et Signup sur Bubble peut être fait très rapidement grâce aux fonctionnalités intégrées de la plateforme. En suivant ces étapes, vous pouvez offrir à vos utilisateurs une expérience fluide pour la création et la gestion de leurs comptes.
Pensez à personnaliser le dashboard de chaque utilisateur pour qu’il accède à des informations pertinentes et à ajouter des fonctionnalités comme la récupération de mot de passe ou la connexion via les réseaux sociaux pour améliorer l'expérience utilisateur.
En respectant ces bonnes pratiques, vous garantirez la sécurité et la performance de votre application tout en offrant un système de connexion fiable et efficace.
À bientôt !